Transform Your WordPress Site: Essential Optimization Techniques
Editor's Note: These recommendations are geared toward general WordPress performance optimization, but compatibility may vary depending on your hosting environment, including platforms like Pantheon.
Let’s transform your WordPress site into a high-performing powerhouse! As a website owner, blogger or web developer, you probably know the basics of WordPress optimization. But now it’s time to dive deeper and discover advanced techniques to take your site’s performance to the next level.
Speeding up your website and amping up its performance is necessary for many reasons:
- Search Engine Optimization (SEO): Algorithms of search engines like Google like speed. Faster sites are rewarded with higher search rankings, leading to better visibility and more traffic.
- Core Web Vitals: The Largest Contentful Paint (LCP) measures loading performance, First Input Delay (FID) gauges interactivity and Cumulative Layout Shift (CLS) assesses visual stability. Google uses these metrics to evaluate your site's performance, so optimizing them can significantly boost your search rankings and ensure a smoother user experience.
- User experience (UX): The relationship between site speed and bounce rates is undeniable. As page load time increases from 1 second to 3 seconds, the probability of a visitor bouncing skyrockets by 32%. A speedy site keeps users engaged, reduces frustration and encourages them to explore more content.
- Conversion rates: For every one-second delay in mobile page load, conversions can drop by up to 20%. Whether you're aiming for more sales, sign-ups or any other desired actions, boosting your site’s speed and performance enhances user satisfaction, increases engagement and drives higher conversion rates.
In this article, we’ll give you essential optimization techniques that will help you boost your site’s speed, improve user experience and achieve your online goals. Whether you're dealing with sluggish page loads, high server load or excessive database queries, this is your roadmap to a faster, more efficient and user-friendly WordPress site.
Five Top Tools for Measuring Site Speed
Understanding and improving your WordPress site’s speed starts with accurately measuring its performance. Thankfully, there are several tools available to help you with that.
Google PageSpeed Insights
Image

Google PageSpeed Insights is a powerful tool that provides detailed insights into your site's performance on both mobile and desktop devices. It evaluates various metrics, including FCP, LCP and CLS.
To use Google PageSpeed Insights, simply enter your site’s URL. The tool will then analyze your site and provide a comprehensive report detailing its performance.
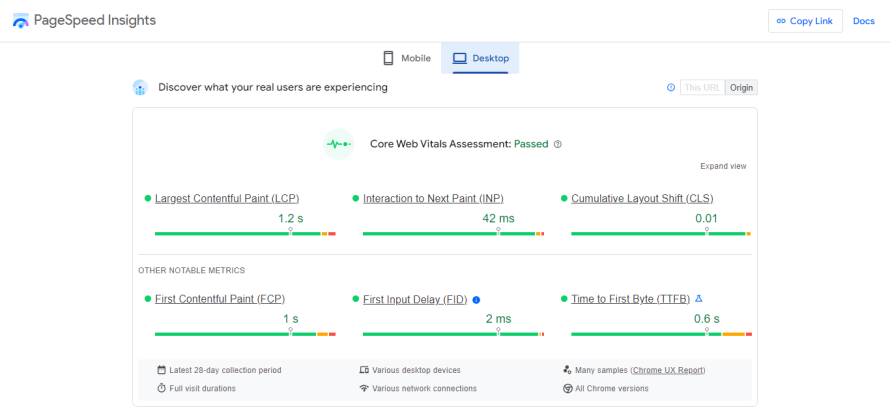
Image

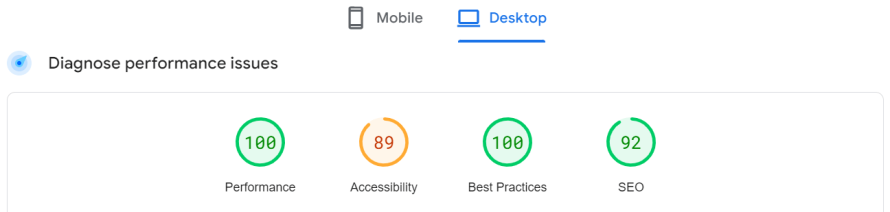
You'll receive a PageSpeed score, which indicates how well your site performs against various benchmarks. You'll get actionable optimization suggestions to address identified issues along with this score.
Image

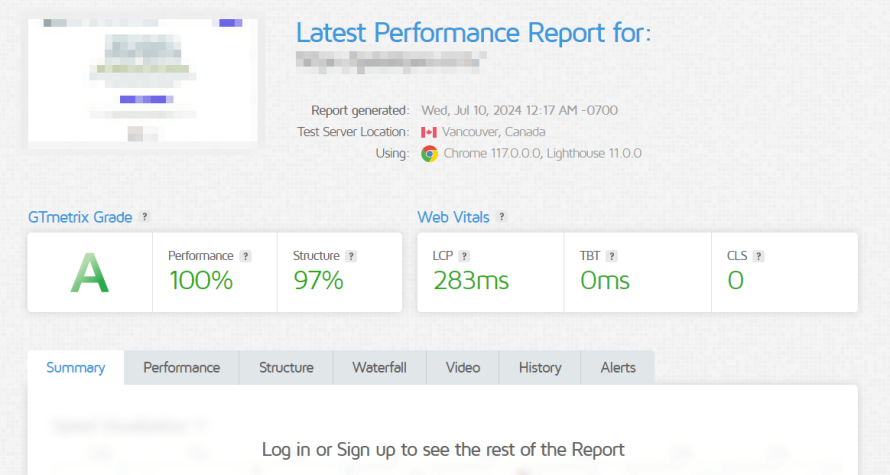
GTmetrix
Image

GTmetrix offers comprehensive reporting features that give you a deep dive into your site's performance. It provides:
- Detailed page load details: This includes load time, total page size and the number of requests.
- Performance scores: A breakdown of your site's performance based on various criteria.
- Waterfall charts: Visual representations of how resources load on your site.
Image

GTmetrix breaks down performance into actionable recommendations, helping you prioritize optimizations. It’s beneficial for ongoing performance monitoring and historical data analysis, allowing you to track improvements over time.
Pingdom Tools
Image

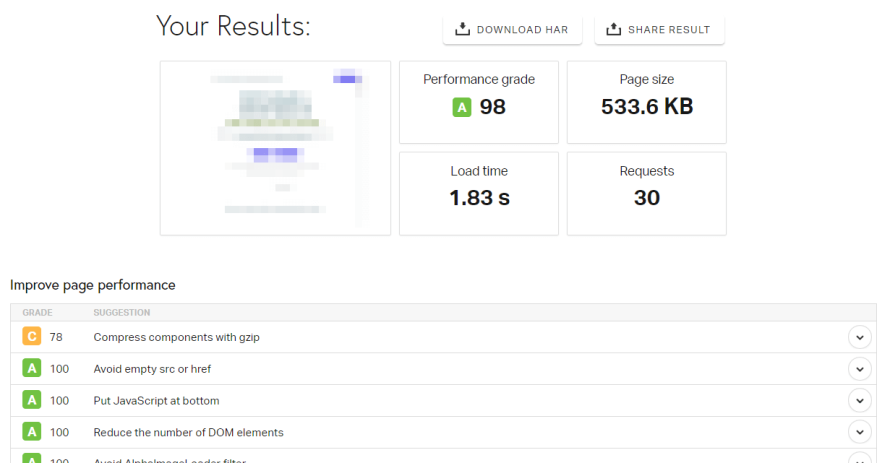
Pingdom Tools is known for its simplicity and effectiveness in monitoring website performance and uptime. It analyzes your site for metrics like:
- Load time: How quickly your site loads.
- Page size: The total size of your webpage.
- Requests: The number of HTTP requests made.
Image

You can quickly identify bottlenecks and areas for improvement using Pingdom. Its straightforward interface makes it accessible even for those with limited technical expertise, making it an excellent choice for quick performance checks.
WebPageTest
Image

WebPageTest offers advanced testing capabilities, making it ideal for in-depth performance analysis. Its features include:
- Multi-step transactions: Test complex user interactions.
- Video capture: Visualize how your site loads over time.
- Content blocking and multi-location testing: Test your site from various locations and block specific content to see its impact.
Image

WebPageTest is invaluable for troubleshooting performance issues and conducting detailed audits. Its extensive range of features allows for a thorough understanding of your site’s performance under different conditions.
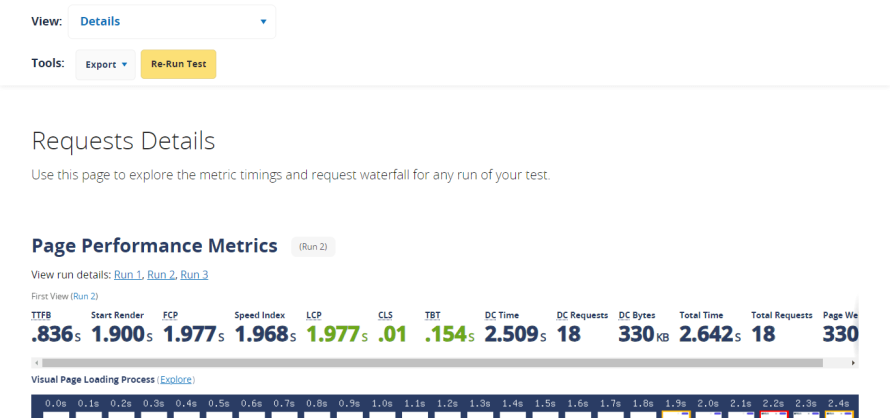
Lighthouse (Chrome DevTools)
Image

Lighthouse is integrated into Chrome DevTools, making it easily accessible for developers. It performs a series of performance audits, providing metrics such as:
- Time to Interactive (TTI): Measures how long your site will become fully interactive.
- Speed Index: This shows how quickly the content of a page is visibly populated.
Lighthouse is an excellent tool for continuous performance monitoring during development. By running regular audits, you can ensure your site remains optimized as you make changes and updates. Some teams utilize both Lighthouse and Page Speed Index, as these tools, while offering similar data, can serve different needs of various teams collaborating on the same website.
Unlock Your Site's Speed With Effective Caching Strategies
Caching is a powerful technique for boosting your WordPress site's speed by storing copies of files or data in a quick-access location. Instead of generating content dynamically every time a user visits, caching allows these stored copies to be served faster, reducing load times and server strain.
Here are the different levels of caching that can elevate your site’s performance:
Browser Caching
Browser caching stores static files like images, CSS and JavaScript on the user’s local device. When a user revisits your site, their browser can load these files from the cache instead of fetching them from the server, significantly reducing load times and decreasing server load.
If you are using an Apache web server, you can add the following code snippet to your .htaccess file to enable browser caching:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access plus 1 year"
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType text/css "access plus 1 month"
ExpiresByType application/pdf "access plus 1 month"
ExpiresByType text/x-javascript "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
ExpiresByType image/x-icon "access plus 1 year"
ExpiresDefault "access plus 2 days"
</IfModule>
This configuration improves web performance by reducing the load on the server and speeding up page load times for returning visitors. Cached files will be loaded from the user's local storage instead of being re-downloaded, which is particularly beneficial for large files like images and PDFs. This practice is vital for optimizing the user experience and reducing bandwidth usage.
Alternatively, you can use a caching plugin like WP Super Cache or W3 Total Cache to set up browser caching easily.
Server-Side Caching
Server-side caching in WordPress usually involves storing dynamically generated HTML pages and other web content on the server so that subsequent requests for the same content can be served quickly without having to regenerate the content from scratch. This can significantly reduce the load on the server and improve the performance of your website.
Types of Server-Side Caching
- Object caching: Stores the results of expensive database queries and computations.
- Page caching: Saves the entire HTML output of a page.
- Opcode caching: Caches the compiled PHP code to avoid recompiling it on every request.
Object Caching
When a page is requested, WordPress normally needs to query the database to fetch the required data to build the page. With object caching enabled, WordPress first checks if that data is already stored in the cache memory. If the data is found in the cache, WordPress can retrieve it very quickly from there instead of querying the database again. This significantly speeds up page loading. If the data is not in the cache, WordPress queries the database as usual but then stores the result in the cache for future requests.
This is particularly useful for complex sites with frequent database interactions. Redis is the best tool for object caching. Redis is an in-memory data structure store used as a database, cache and message broker.
You can use plugins like Object Cache Pro and WP Redis to set up object caching in WordPress.
Page Caching
Plugins like WP Rocket , W3 Total Cache, and WP Super Cache offer full page caching solutions. If you are using a CDN such as Pantheon’s Global CDN, these plugins are not necessary.
Opcode Caching
Opcode caching involves storing the compiled bytecode of PHP scripts in memory, so they don't need to be recompiled each time they are executed. This can drastically reduce the overhead associated with PHP script execution.
Benefits of Opcode Caching
- Improved performance: By caching the compiled bytecode, opcode caching eliminates the need for PHP to parse and compile scripts on every request. This can lead to faster page load times.
- Reduced server load: With less CPU time spent on compiling scripts, your server can handle more requests simultaneously, improving overall site scalability.
- Lower latency: Faster script execution means lower latency for your users, leading to a better user experience.
- Enhanced resource utilization: Efficient use of server resources can lead to cost savings, especially on high-traffic sites.
Popular Opcode Caching Solutions
Included with PHP 5.5 and later, OPcache is a widely used and highly effective opcode caching solution.
How to Enable OPcache in WordPress
- Check PHP Version: Ensure your server is running PHP 5.5 or later.
- Edit php.ini: Add or modify the following lines in your php.ini file:
opcache.enable=1
opcache.memory_consumption=128
opcache.interned_strings_buffer=16
opcache.max_accelerated_files=32531
opcache.revalidate_freq=0
- Restart Web Server: Restart your web server to apply the changes.
Opcode caching is a simple yet effective way to boost the performance of your WordPress site. By reducing the overhead of PHP script execution, you can achieve faster load times, lower server load, and a better user experience. If you're looking to optimize your WordPress site, enabling opcode caching should be high on your list of priorities.
Content Delivery Networks (CDNs)
A CDN distributes your content across multiple global servers, ensuring users download content from the server closest to them. This significantly reduces load times for users worldwide and decreases the load on your primary server, which provides:
- Faster load times: Improved speed for global users.
- Reduced server load: Offloads traffic from your main server.
However, a CDN can have a trade-off between speed and accuracy. Cached versions of your site may wait to update, which can be problematic for sites requiring frequent updates, like news or media outlets.
A CDN can be implemented through services like Cloudflare or Amazon CloudFront that offer easy integration with WordPress. Pantheon users have it even easier with our Global CDN. Watch this video for the CDN walkthrough with WordPress sites.
Optimizing Images and Media for Faster Load Times
Optimizing images and media is crucial for improving your WordPress site's speed, user experience and SEO.
Choosing the Right File Formats
- Modern formats: Using modern image formats like WebP is highly recommended. WebP offers superior compression, reducing file sizes without sacrificing quality. This helps in faster loading times and better performance.
- Traditional formats: While modern formats are preferred, there are instances where conventional formats like JPEG and PNG are still appropriate. JPEG is suitable for photos due to its good compression, while PNG is ideal for images requiring transparency. Ensure browser compatibility when choosing these formats.
- Video formats: For videos, efficient codecs like H.264 or VP9 provide high quality with smaller file sizes, ensuring quick loading and smooth playback.
You can use tools like TinyPNG, ImageOptim and ShortPixel to reduce image sizes without noticeable quality loss. And tools like HandBrake or Adobe Media Encoder can help compress video files, making them quicker to load without compromising quality.
Implementing Responsive Images
Image Breakpoint Attribute
If you are not using the default WordPress Image block, use the HTML srcset attribute to serve different image sizes based on the user's device. This ensures images are appropriately sized, improving load times and user experience. Here’s an example:
<img src="image-200.jpg"
srcset="image-200.jpg 200w, image-400.jpg 400w, image-800.jpg 800w"
sizes="(max-width: 600px) 200px, (max-width: 1200px) 400px, 800px"
alt="example">
Picture Element
The picture element is used for art direction and responsive images, allowing you to specify different images for different scenarios.
<picture>
<source srcset="image.webp" type="image/webp">
<source srcset="image.jpg" type="image/jpeg">
<img src="image.jpg" alt="example">
</picture>
Leveraging Lazy Loading
By default, WordPress lazy loads images. However, if you wish, you may implement lazy loading by adding the loading="lazy" attribute to your images. This defers loading until the image is within the viewport, enhancing initial load times.
<img src="image.jpg" loading="lazy" alt="example">
For videos, use JavaScript libraries or native browser support to implement lazy loading, ensuring videos only load when needed.
Additional Optimization Techniques
- CSS and JavaScript Optimization: Optimize your CSS and JavaScript to ensure they don’t block the loading of images and media. Minifying and deferring these files can significantly improve performance.
- Using a CDN: A CDN distributes your media files across multiple global servers, reducing latency and improving load times for users regardless of their location.
The Importance of Fast and Reliable WordPress Hosting
So far, we've discussed how a fast website improves SEO, user experience and conversion rates. However, choosing the right hosting provider is an often overlooked factor in achieving optimal site performance. A reliable WordPress hosting provider can significantly:
- Improve site speed: A quality hosting provider ensures that your site loads quickly using advanced technologies and optimized server configurations.
- Reduce downtime: Reliable hosting minimizes downtime using robust infrastructure and redundancy measures. This ensures your site remains accessible during peak traffic times or unexpected server issues.
- Handle high traffic volumes: As your site grows, it’s crucial that your hosting provider can scale resources to meet increased traffic demands.
- Improve security: A good hosting provider offers robust security features, including regular updates, firewalls and DDoS protection. These measures are vital for protecting user data and maintaining the integrity of your site. Regular security updates and backups also help mitigate the risk of data loss and breaches.
- Offer expert support: Access to expert support is invaluable. Expert assistance can be the difference between a minor hiccup and a major site outage. Look for a host that offers 24/7 support, like Pantheon.
Boost Your Website’s Performance With Pantheon
Pantheon addresses all these pain points, ensuring your WordPress site performs optimally.
Our container-based architecture ensures high performance and reliability. Pantheon delivers exceptionally fast load times using solid state drives (SSDs), an Advanced Global CDN and advanced caching strategies.
Thanks to features like auto-scaling and load balancing, your site can easily handle high traffic volumes. This ensures your site can scale resources as needed, maintaining performance even during traffic surges.
We offer powerful security measures, including automated security updates, regular backups and DDoS protection. These features provide peace of mind, knowing that your site and its data are well-protected.
Our platform provides access to New Relic Performance Monitoring, allowing you to closely monitor your site's performance and quickly address any issues. With 24/7 expert support, we ensure that any problems are resolved quickly and efficiently, minimizing downtime and keeping your site running smoothly.
Pantheon in Action: Golf.com
By adopting Pantheon's WebOps tools, Golf.com reduced downtime and improved caching. The site also benefited from Pantheon’s Advanced Global CDN for better security and image optimization. As a result, Golf.com nearly doubled its annual traffic from 35 million users in 2020 to 68 million in 2022, increasing revenue and enabling faster feature deployment.
We had 50% ad viewability before Pantheon and now we are between 80 and 90%. This greatly impacts ad revenue and advertisers wanting to work with Golf.com.”
– MARC CRACCO, CTO AT WONDERSAUCe
By choosing Pantheon, you can ensure your WordPress site is fast, secure and capable of handling growth, providing a superior user experience and driving better results for your business.
Efficiently Managing Your Database
To ensure your WordPress site runs efficiently, keep your database in tip-top shape. Proper database management can significantly improve site performance, reducing load times and enhancing user experience. Here are some actionable steps and recommendations to go beyond essential database management:
Regular Database Cleaning
Over time, databases can become cluttered with unnecessary data such as post revisions, spam comments and transient options. Regularly cleaning your database can maintain its efficiency and ensure your site remains speedy and responsive. WordPress plugins that can help you with this include WP-Optimize and Advanced Database Cleaner.
oEmbed Cache
Every time an oEmbed is used in a post or page, WordPress stores a corresponding cache entry in the post meta table. Over time, especially on large sites with a lot of embedded content, these entries accumulate and significantly increase the size of the database. This can slow down database queries and overall site performance.
These can be periodically removed by running the following SQL query:
DELETE FROM wp_postmeta WHERE meta_key LIKE ‘%_oEmbed%’;
Indexing
If you're running a WordPress site, you know that performance is key to keeping your visitors happy and improving your SEO rankings. One often overlooked aspect of optimizing your WordPress site is the database. Over time, as your site grows, your database can become a bottleneck, slowing down your site. This is where the Index WP MySQL For Speed plugin comes in.
Why Use the Index WP MySQL For Speed Plugin?
- Improved query performance: The plugin adds indexes to your WordPress database tables, which can significantly speed up database queries. This is especially beneficial for sites with large amounts of data.
- Reduced server load: By optimizing your database queries, the plugin helps reduce the load on your server, leading to faster page load times and a more responsive site.
- Easy to use: The plugin is straightforward to install and use, making it accessible even for those who are not database experts.
How to Use the Index WP MySQL For Speed Plugin
- Install the plugin and once activated, go to Tools > Index WP MySQL For Speed.
- Click on the Add Indexes button to start the indexing process.
Note: For large sites where your database is larger than 1GB, use wp-cli to add the indexes. For example: terminus wp site.env -- index-mysql enable --all
The plugin will automatically add the necessary indexes to your database tables. After the indexing process is complete, monitor your site's performance. You should notice faster query times and improved overall site speed.
Optimizing your WordPress database is a crucial step in maintaining a fast and efficient website. The Index WP MySQL For Speed plugin makes this process easy and effective, helping you to improve your site's performance with minimal effort. Give it a try and see the difference it can make for your WordPress site!
Use InnoDB Engine
When it comes to optimizing your WordPress site's database, choosing the right storage engine can make a significant difference. One of the best choices for WordPress is the InnoDB storage engine. Here’s why you should consider using InnoDB for your WordPress database.
What is InnoDB?
InnoDB is a storage engine for MySQL and MariaDB databases that provides robust support for ACID-compliant transactions, foreign keys, and row-level locking. It is designed for high performance and reliability, making it an excellent choice for WordPress sites.
Benefits of Using InnoDB in WordPress
- Improved data integrity: InnoDB supports ACID-compliant transactions, which ensure that your data remains consistent and reliable even in the event of a crash or power failure.
- Row-revel locking: Unlike MyISAM, which uses table-level locking, InnoDB uses row-level locking. This allows multiple transactions to occur simultaneously without locking the entire table, leading to better performance under heavy load.
- Foreign key support: InnoDB supports foreign keys, which help maintain referential integrity between tables. This is crucial for complex databases with interrelated tables.
- Crash recovery: InnoDB has built-in crash recovery capabilities. It uses a transaction log to recover data to a consistent state after a crash, minimizing data loss.
- Better concurrency: With row-level locking and multi-version concurrency control (MVCC), InnoDB can handle a higher number of concurrent transactions, making it ideal for busy WordPress sites.
- Full-text search: InnoDB supports full-text search indexes, which can improve the performance of search queries on your WordPress site.
How to Convert Your WordPress Database to InnoDB
See Pantheon’s docs on converting to InnoDB on Pantheon.
- Backup Your Database: Always start by creating a backup of your database to prevent data loss.
- Access your mysql command line.
- Convert Tables: For each table, run the following SQL command:
ALTER TABLE table_name ENGINE=InnoDB;
Replace table_name with the name of each table you want to convert.
Database Sharding
Database sharding is an advanced architectural technique that involves splitting an extensive database into smaller, more manageable pieces called shards, each handling a portion of the total data. While database sharding is only necessary for some sites, it can be a powerful solution for very large websites experiencing performance bottlenecks. This technique can significantly improve performance and scalability by reducing the load on any single database.
Implementing sharding in WordPress typically requires custom development and database management expertise. It involves identifying which data can be split and configuring the application to access the correct shards.
Remember that sharding can introduce complexity, requiring careful planning and management to avoid issues like data inconsistency and query complexity. It is not compatible with Pantheon's infrastructure.
Using a CDN
As we’ve seen before, offloading static content to a CDN can significantly benefit websites and their databases by reducing requests.
Pantheon offers an integrated global CDN that efficiently works with your WordPress site. By taking advantage of this feature, you can:
- Reduce load times by serving static content from the nearest server.
- Decrease the number of database queries, improving overall site performance.
- Ensure your content is delivered quickly and efficiently to users worldwide.
With the Pantheon Advanced Page Cache plugin active, you can be sure that whenever you update content on your site, those assets on the CDN are flushed so your visitors see the latest version of your content.
Regular Backups and Monitoring
Regular database backups and performance monitoring are essential for maintaining a healthy WordPress site. They protect your data and help identify performance issues before they become critical.
Automated backup plugins or hosting provider tools help facilitate this process. Ensure backups are stored securely and can be quickly restored if needed.
At Pantheon, we offer built-in backup solutions, allowing you to automate backups and restore data quickly and efficiently.
For monitoring, New Relic Performance Monitoring is free for Pantheon users to use. You can set up alerts for performance issues such as slow queries or high server load.
Additional Optimization Techniques
To further enhance the performance of your WordPress site, consider implementing the following advanced optimization techniques, focusing on optimizing your themes, plugins and code, as well as preventing common issues that can slow down your site:
Plugin and Theme Selection
- Lightweight themes: Choosing a suitable theme is essential for your site's speed and efficiency. Opt for themes known for their performance, such as GeneratePress, Astra or OceanWP.
- Plugin impact: Plugins can significantly impact your site's speed. Always choose plugins that are well-coded and regularly updated. Reading reviews and checking ratings can help you find reliable plugins that won't slow down your site.
- Essential plugins only: Limit the number of active plugins to those essential for your site's functionality. Deactivate and delete any plugins that are not in use to reduce the load on your site and minimize potential conflicts.
Streamlining CSS and JavaScript
- Minification: Minifying CSS and JavaScript files involves removing unnecessary characters, such as spaces and comments, to reduce file size and improve load times. Tools like Autoptimize and WP Rocket can automate this process, making it easy to implement.
- Defer parsing: Deferring the parsing of JavaScript allows essential content to load first, improving perceived load times. Plugins like Perfmatters and Asset CleanUp can help defer non-critical JavaScript, enhancing site performance.
- Critical CSS: Critical CSS involves prioritizing the loading of above-the-fold content to ensure it renders quickly. This technique improves the initial load time and user experience. WP Rocket includes an option for generating and implementing critical CSS.
Limiting Post Revisions
- Database bloat: Excessive post revisions can bloat your WordPress database, slowing your site. To keep your database lean, limit the number of post revisions stored.
- Limiting revisions: Add the following line of code to your wp-config.php file to limit post revisions:
define('WP_POST_REVISIONS', 3);
This code limits the number of revisions per post to three, reducing database bloat and improving performance.
Disabling Hotlinking
Hotlinking occurs when other websites link directly to the images on your site, consuming your server resources and bandwidth. Preventing hotlinking is crucial to preserving your site's performance. It is ideal to do this logic at the edge (CDN) for performance, in particular using the Pantheon Advanced Global CDN suite.
To prevent hotlinking, add the following code to your .htaccess file if you are using an Apache web server:
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yourdomain.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ - [F]
Code breakdown:
- RewriteEngine on enables the Apache mod_rewrite module, which allows the server to perform URL rewriting based on specified rules.
- RewriteCond %{HTTP_REFERER} !^$ checks the HTTP_REFERER variable, which contains the URL of the referring page. The !^$ part means “not empty”, ensuring that the referer is present.
- RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yourdomain.com [NC] further checks the HTTP_REFERER to see if the request is not coming from your own domain. The http(s)?://(www\.)? part matches both HTTP and HTTPS protocols, with or without “www”. The [NC] flag means “No Case”, making the match case-insensitive.
- RewriteRule \.(jpg|jpeg|png|gif)$ - [F] applies if the previous conditions are met. It matches any request ending in .jpg, .jpeg, .png or .gif (common image file extensions). The - indicates no substitution is needed for the URL. The [F] flag stands for “Forbidden”, which tells the server to deny access to the matched files.
Alternatively, use plugins like All-In-One Security (AIOS) Security & Firewall to block hotlinking and protect your server resources.
Fixing HTTPS/SSL Errors
Using HTTPS is essential for security and SEO. It encrypts data, ensuring secure communication between the user and your site and is favored by search engines like Google.
Common HTTPS/SSL errors include mixed content warnings, where some elements load over HTTP instead of HTTPS. These errors can affect both performance and security.
To resolve mixed content warnings, update all URLs in your site to HTTPS. Plugins like Really Simple SSL can help automate this process, ensuring that all elements load securely. Pantheon also allows you to redirect to HTTPS on all URLs by updating your pantheon.yml file.
Transform Your WordPress Site With Pantheon
Pantheon simplifies the WordPress optimization process with its built-in features like fast hosting, reliable uptime and robust security measures. Our platform also offers tools for easier collaboration and task automation, ensuring your site remains high-performing and secure.
By using Pantheon's suite of tools, you can achieve faster site speeds, higher user engagement, improved search engine visibility and increased conversion rates.
Watch Pantheon’s demo today to see the platform in action and experience the benefits for yourself!