Developing Agile Websites: Your Guide to WebOps Implementation
Having a website that can quickly adapt and evolve is crucial. The concept of agile websites fundamentally transforms the way we think about web development and management. But how do we make our websites truly agile?
Image

The answer is WebOps (or Web Operations) – a game-changing approach that's all about efficiency, collaboration and continuous improvement. It involves a range of practices and processes related to the deployment, monitoring, scaling and performance tuning of web applications. This empowers teams to quickly deliver better websites that operate reliably, securely and efficiently.
Whether you're a business owner, web developer, digital marketer or IT professional, understanding and implementing WebOps can set you on the path to digital success. From the importance of cross-functional teams to the magic of automation and continuous feedback, we'll explore how WebOps can make your website more agile, resilient and user-focused.
The Impact of WebOps on Your Digital Transformation Journey
Successful website operations require a balancing of the people who define and deliver success on the web, with processes that improve their velocity and with platform technology to hold their work. Any of those three, the people, processes or platform, could fail without WebOps.
People Failure
In the early days of the web, a single individual often wore multiple hats, juggling the roles of developer, designer and content creator. Fast forward to today and the scenario has dramatically shifted. Websites are now intricate ecosystems built and maintained by diverse teams.
While specialization has its perks, it also introduces a significant challenge – accountability. The complexity of collaboration can lead to a “too many cooks in the kitchen” scenario, where blame is passed around and nobody takes full ownership of the website's success. This fragmentation can halt progress and lead to suboptimal results.
WebOps acknowledges this challenge by promoting a culture of collaboration and accountability, ensuring that everyone's efforts align towards a common goal.
Process Failure
The allure of a website relaunch is hard to resist. It promises a fresh start, a solution to all existing problems. At Pantheon, we believe that approach invites failure. We advocate for a different approach: continuous improvement. The concept of a perfect website is a myth.
Instead, websites should evolve through ongoing optimization and iteration. As Josh Koenig, Chief Strategy Officer and Co-Founder at Pantheon, puts it, “The current [website] might not be acceptable long term, but it’s there because of people doing the best they could for all the right reasons. A fresh set of eyes can almost always find a few optimizations that can improve things.”
Embracing this philosophy means recognizing that the path to excellence is a marathon, not a sprint.
Platform Failure
Platform failure occurs when the technology stack (the combination of programming languages, frameworks, libraries, databases, etc.) used to build and run a website starts restricting its performance or functionality instead of supporting it. In other words, instead of facilitating the website's operation and growth, the technology stack becomes the problem.
Teams feel like they are fighting against their platform tools when the tools and teams aren't aligned. If a team makes a clear distinction between backend and front-end developers, then its technology should too. That dynamic may lead to picking a decoupled architecture with a headless CMS. However, if the boundaries between the people are not so rigid, then a monolithic CMS like traditional WordPress or Drupal may be best.
With platforms that work with teams instead of against them, the teams can focus on innovation and growth. A robust WebOps platform ensures smooth sailing by outlining responsibilities, optimizing performance and enabling scalability. It provides the right tools and environment for teams to flourish without being hindered by technological constraints.
Using a WebOps platform like Pantheon can dramatically increase the odds of success. Through collaboration, continuous improvement and solid technological support, WebOps paves the way for digital excellence.
Benefits of WebOps Practices for Your Websites
WebOps dismantles the traditional barriers that exist within organizations, offering a myriad of advantages such as:
Breaking Down Silos
In many organizations, different teams or departments work in isolation, without much interaction or communication with each other. These isolated groups are often referred to as silos.
By fostering an environment where collaboration is necessary, WebOps ensures that knowledge and skills are shared across teams. This cross-pollination of expertise eliminates silos and leads to innovative solutions and a thorough understanding of projects.
Automation of Repetitive Tasks
Repetitive tasks can be a significant drain on resources and morale. WebOps champions the automation of these tasks, freeing team members to focus on more strategic and creative endeavors. This boosts productivity and enhances job satisfaction among team members.
Facilitating Communication and Feedback
WebOps equips teams with tools and practices that streamline these processes, significantly reducing the risk of miscommunication. This guarantees efficient work cycles and ensures everyone is aligned with the project's goals and progress.
Invaluable for Developers
For developers, WebOps provides a comprehensive framework for managing the entire development lifecycle, including maintenance and updates. This is particularly relevant for platforms like WordPress and Drupal, which require continuous attention to remain secure, functional and up-to-date.
By emphasizing collaboration, automation and continuous integration and delivery, WebOps enables developers, especially those working on open-source projects, to work more effectively and minimize errors.
Addressing Points of Friction
WebOps directly addresses common challenges that can hinder project progress, including:
- Collaboration Bottlenecks: By promoting open communication and shared responsibilities, WebOps eliminates the usual hold-ups in project workflows.
- Code Regressions: Continuous integration and automated testing help catch and correct issues early, preventing regressions.
- Content Freezes: Continuous delivery ensures that content updates and site changes can be made smoothly and swiftly without the need for freezes.
- Application Maintenance: Automated processes and a clear framework make maintaining applications more straightforward, reducing downtime and improving performance.
Agility of Cross-Functional Teams
WebOps teams can respond to changes and opportunities much faster than their competitors, giving them a significant edge in the market. This agility enables teams to pivot and adapt strategies quickly and efficiently, ensuring the organization is always ahead of the curve.
A year ago, the marketing team was concerned about our websites’ underlying technology, but that’s no longer the case. The blame game is gone now, which helps everyone work together to focus on what’s important, like improving business scalability.”
– Sree Balakrishnan, Technology Director at Travelopia
How Does WebOps Scale Your Websites?
Image

Traditionally, marketing and IT departments might find themselves at odds, with differing priorities and misunderstandings about project goals. WebOps transforms this dynamic, enabling these teams to become strategic partners – here’s how:
High-Performing Team Dynamics
WebOps fosters a high-performing team dynamic, which ensures that businesses can swiftly respond to changes, seizing opportunities and mitigating challenges as they arise.
“We operate like a mini web design and development agency within Princeton. Without website operations, there would be more manual processes. And that would take away from us doing the university-focused work. And so WebOps lets us make that process go quicker, smoother and more reliably.” – Jill Moraca, Senior Director of Web Development Services at Princeton University
By combining the expertise of developers, marketers, IT professionals and more, WebOps ensures that projects benefit from a wealth of perspectives, leading to innovative solutions and streamlined processes. Additionally, WebOps empowers developers by providing them with the tools and environments necessary to excel at their work.
Continuous Improvement Over Time
By shifting away from the traditional waterfall approach, WebOps embraces a continuous cycle of improvements. This philosophy allows websites to evolve dynamically, always aiming to be the best version of themselves. The feedback loop is significantly faster and easier to navigate, enabling swift adaptations to feedback, market trends or technological advancements.
Automated Testing and Deployment
Automation streamlines the deployment process, making it more efficient and less prone to human error. WebOps utilizes automated testing and deployment tools, which ensure that changes can be implemented quickly and reliably, minimizing the risk of downtime or other operational issues.
Our Pantheon WebOps platform offers Dev, Test, Live and Multidev environments, enabling developers to collaborate and iterate efficiently. This ecosystem fosters creativity and innovation, allowing developers to focus on what they do best – building and optimizing websites.
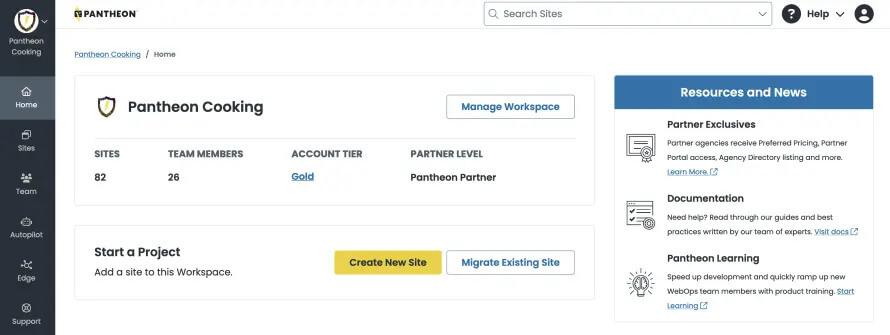
Essential WebOps Features on Pantheon
Recognizing the multifaceted nature of website operations, Pantheon categorizes WebOps into three foundational layers: credibility, productivity and impact. This framework is designed to scaffold the implementation of WebOps practices and principles, making it as seamless as possible for organizations to harness the full potential of their online presence.
Image

For a hands-on look at how Pantheon brings these concepts to life, don't miss exploring the Pantheon demo and trying the platform yourself for free.
Pantheon tools solve so many challenges for us and enable our lean crew to manage our huge website estate.”
– Ian Stanton, CMS Global Platform Leader at Pernod Ricard
Pantheon's platform is rich with features that cater to the diverse needs of web teams, including:
- Automating Repetitive Tasks: Pantheon’s automated backups and environment parity free up teams to focus on innovation and strategy. This is possible via tools like Autopilot, Integrated Composer, Quicksilver and Terminus.
- Collaborative Development Environments: Pantheon provides dynamic development environments, such as Multidev, alongside the standard Dev, Test, Live workflow. These environments facilitate collaborative and parallel development, allowing teams to iterate quickly and effectively.
- Fast, Stable and Scalable Infrastructure: Pantheon's infrastructure is designed to handle peak traffic without a hitch, ensuring your site remains fast and responsive regardless of load. This reliability is critical for maintaining user satisfaction and SEO rankings.
- Integrated Support: Knowing that robust support is key to solving unforeseen challenges, Pantheon integrates comprehensive support services to assist teams in navigating complex issues and optimizing their WebOps practices.
- Advanced Security Protocols: At Pantheon, we don’t skimp on security. Our WebOps platform boasts advanced security features – like a Web Application Firewall (WAF), Containerized Infrastructure and more – to protect against threats, ensuring your website's integrity and the safety of your user data.
WebOps vs. DevOps: Understanding the Distinctions
While both WebOps and DevOps (Development and Operations) advocate for a collaborative approach to development and operations, there are key distinctions worth noting:
| WebOps | DevOps | |
| Scope of Collaboration | Focuses on all members of web teams, advocating for a holistic approach to web management. | Focuses on the synergy between developers and system operators, occasionally expanding to include other disciplines like security (thus, DevSecOps). |
| Domain of Application | Specializes in websites, targeting the specific challenges and opportunities presented by web development and management. | Can be applied to virtually all types of software development and operations, making it a broad field. |
Pantheon embodies these principles through its feature-rich platform, enabling teams to leverage WebOps for enhanced productivity, security and impact.
Pantheon in Action: Tableau
As a leader in interactive data visualization software, Tableau faced the challenge of ensuring their website could match the innovation and efficiency of their products.
Tableau's primary goal was to enhance their website's speed, performance and scalability to support their global audience effectively. The company sought a robust solution that could not only meet these needs but also streamline their development processes and enhance team collaboration.
Adopting Pantheon's WebOps platform had a profound impact on Tableau's website performance and team dynamics:
Image

- Enhanced Collaboration: By leveraging Pantheon's collaborative development environments, Tableau's team could work more cohesively, speeding up development cycles and reducing bottlenecks.
- Streamlined Processes: The automation of repetitive tasks and the integration of Continuous Integration/Continuous Deployment (CI/CD) pipelines significantly improved efficiency, allowing the team to focus on innovation and user experience.
- Scalability and Performance: Pantheon's scalable infrastructure ensured that Tableau's website could handle peak traffic volumes without compromising on performance.
Thanks to Pantheon's WebOps tools, Tableau saved three weeks in sprint cycles. These tools improved the website’s performance and resulted in better cross-functional collaboration.
Pantheon enabled our developer team and our marketers to work more collaboratively on creative things that got people engaged with Tableau.”
– Elissa Fink, Chief Marketing Officer, Tableau
Unlock Your Website’s Potential With Pantheon’s WebOps Solutions
By offering a suite of tools that automate repetitive tasks, facilitate collaborative development environments and ensure seamless workflow transitions, Pantheon empowers teams to focus on what truly matters – enhancing the site's value and user experience. This collaborative ethos boosts productivity and propels continuous site enhancement, ensuring your digital presence evolves in alignment with your business goals.
Don’t let the complexities of web management hold you back. Delve deeper into WebOps with our Velocity Wins the Web ebook and embrace the full potential of WebOps capabilities for your online presence!