Maximizing Web Pages’ Speed
It takes less than a second for visitors to form an opinion about your website, which determines whether they'll dive deeper into your content or look elsewhere.
That’s why a fast website is essential for any online business. Speed helps your site rank higher in the Search Engine Results Pages (SERPs) and influences how users perceive and interact with it.
There's a clear, undeniable link between the speed of your web pages and critical key performance indicators (KPIs) such as bounce rates, conversion rates and overall user satisfaction. A mere one-second delay in load time on mobile devices can decrease conversion rates by a staggering 20%.
Recognizing the importance of speed is the first step, but understanding why your website might not be performing at its optimal speed and knowing how to enhance it are equally crucial. In this guide, we’re going to talk about why your website might be slow, how to make it faster and the tools you can use to keep an eye on your website's speed.
How Slow is Slow?
When we talk about website speed, it's essential to think about how quickly (or slowly) your pages load in terms of seconds and even milliseconds. If your web page pops up in a second or two, you're in good shape. But if we're talking about several seconds – enough time for you to notice and start wondering – that's where you need to take a closer look at your site’s performance.
Google shared a study in 2010 stating a web page should load completely within two seconds to keep users happy. Even though internet speeds have advanced since then – from 3Mbps in 2010 to 122Mbps in 2024 – this two-second rule is still a benchmark for creating a positive user experience.
That’s because nowadays, websites need to load more data than ever, especially with high-quality images and videos. So the challenge to keep web pages speedy remains.
Where Is It Slow?
Reducing the time taken by actions that last only a few hundred milliseconds is where you should begin. For context, the blink of an eye takes about 100 milliseconds. To tackle web page speed, we first need to understand where the delay is happening.
When someone tries to visit your website, their device sends out a request that could travel across vast distances. This travel time can add several hundred milliseconds to the loading process. If your audience is global, using a Content Delivery Network (CDN) can help speed things up by storing your content in multiple locations worldwide, closer to where your users are.
Sometimes, the delay is inside the data center itself. Monitoring tools like New Relic can help you find parts of your website that are slow for technical reasons, such as database queries taking too long or functions that could be made more efficient.
Often, the real slowdown occurs after the initial web page response has been sent back to the device. Modern web pages are complex and require multiple requests and responses to load fully. This interplay can significantly impact how fast your page loads for a user – let’s look at the possible causes in more detail.
What Affects Web Performance (After the Initial Response Time)?
Image

Various factors influence a website's performance after the initial response. It's essential to understand how each element can affect speed, stability and overall usability, ensuring a seamless experience for every user:
Page Weight
The concept of “page weight” refers to the total size of the files on a webpage. The larger and more numerous these files are, the longer it will take for a page to load.
While it's tempting to add new functionalities and flashy features to a page, these additions often come at the cost of speed. A streamlined, simpler approach can significantly enhance page loading times, maintaining user engagement and satisfaction.
HTTP Requests
Each element on a webpage, from images to stylesheets, requires an HTTP request for loading. The more requests made, the longer a page will take to become fully interactive. Minimizing the number of HTTP requests (even with HTTP/2 streamlining them together) can substantially reduce load times, improving the overall user experience.
Render-Blocking CSS and JavaScript
Render-blocking resources like CSS and JavaScript can delay a page from loading quickly because the browser must load these files before it can render the page. Employing techniques such as asynchronous or deferred loading can help mitigate this issue by allowing the browser to continue rendering the page without waiting for these files to load fully.
File Compression
Smaller files load faster, which is why file compression is a crucial step in optimizing web performance. Most modern websites use GZIP compression, which significantly reduces the size of HTML, CSS and JavaScript files before they're sent over the internet. This reduction in file size means quicker download times and a faster-loading website.
Image Optimization
Images typically have much larger file sizes than text, making their optimization essential for fast web performance. It's important to be deliberate in the selection and sizing of images – resize them to their intended display dimensions before uploading rather than relying on the browser to scale them down. This practice, alongside adopting mobile-first and responsive design principles, can greatly impact speed. While mature systems like Drupal and WordPress have their own long-standing conventions for resizing large images, we find many teams still gravitating toward using edge layers like Pantheon's Advanced Global CDN to handle resizing robustly.
Edge Caching
Caching unchanged content on a website means that repeat visits to the same pages will experience much faster load times. Efficient caching strategies and the use of CDNs are pivotal in minimizing page load times.
Pantheon's Global CDN solution, for example, ensures content is delivered quickly to users worldwide by serving it from locations closest to them.
Dan Frost, Managing Director at Adaptive, emphasizes the importance of CDNs: “Even if a site doesn’t have an international audience, it will still be getting traffic from around the globe; serving this traffic from local points of presence rather than it hitting the servers can only ever be a good thing.”
Image

Our Pantheon WebOps platform also offers advanced page caching features, further reducing load times and enhancing the user experience. By understanding and implementing these key factors, web professionals can significantly improve web performance, ensuring their sites are fast, efficient and user-friendly.
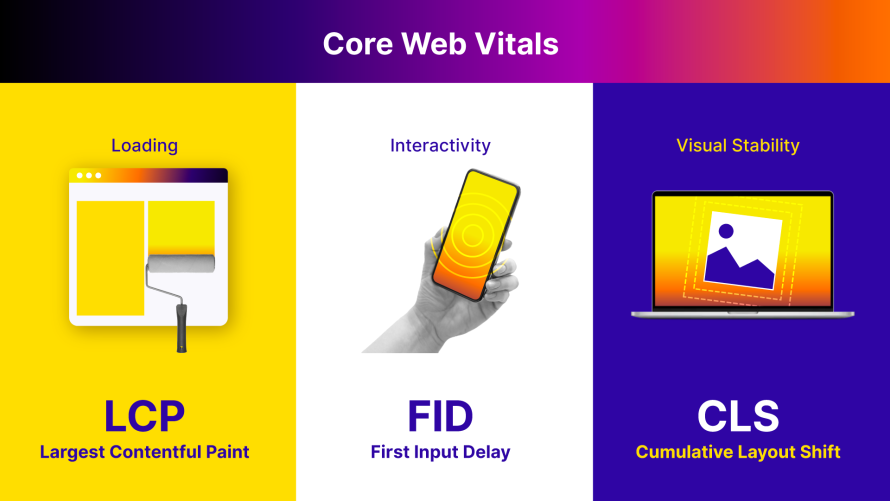
Interpreting Core Web Vitals as Significant Performance Metrics
Core Web Vitals (CWV) is a trio of metrics that Google highlights for evaluating web performance:
- Largest Contentful Paint (LCP) shows how quickly content is visibly loaded.
- First Input Delay (FID) highlights the responsiveness of the page to user interactions.
- Cumulative Layout Shift (CLS) correlates to the visual stability of content as the page loads.
Image

Server response times are also important factors to keep in mind, particularly:
- Time to First Byte (TTFB), which lays the groundwork for all these metrics, influencing how swiftly a website can begin to load.
- Total Blocking Time (TBT), which is closely related to First Input Delay (FID) and therefore is most heavily weighted due to its direct impact on user interaction responsiveness.
The significance of Core Web Vitals extends beyond technical performance; they align closely with Google’s emphasis on user experience as a determinant in SEO rankings. This alignment means that optimizing for CWV not only enhances site usability but also bolsters your site's visibility on search engines.
Many professional sites rely on advertising for revenue. Speeding up a site makes ads more effective.. For instance, David Arago at Hubbard Broadcasting noted that migrating to Pantheon trimmed their CWV scores “by about a third”, with their TTFB now at an impressive 0.4 seconds, making their site more attractive to advertisers.
The speed and reliability of the DNS provider you choose can indeed impact your site's performance. A fast DNS provider can reduce the time it takes for a user's browser to resolve a domain name to its corresponding IP address, thereby improving website load times and overall performance. Therefore, selecting a fast DNS provider is indeed a crucial decision in web optimization.
Streamlining User Experiences with CWV Improvements
To improve each Core Web Vital, consider the following actionable strategies:
- Largest Contentful Paint (LCP): Optimize and compress images, leverage lazy loading and remove any unnecessary third-party scripts. Fast hosting solutions also improve LCP by ensuring quicker server response times.
- First Input Delay (FID): Minimize the use of non-critical third-party scripts and reduce JavaScript execution time to enhance page responsiveness.
- Cumulative Layout Shift (CLS): Ensure images and embeds have dimensions specified to prevent layout shifts during page loading. Use CSS aspect ratio boxes for dynamic content and avoid inserting content above existing content, unless in response to user interactions.
- Total Blocking Time (TBT): Reduce the impact of third-party code, minimize main-thread work and break up long tasks into smaller, asynchronous ones to decrease input delay.
By focusing on these strategies, you can significantly improve your website's Core Web Vitals, leading to better user experiences, higher SEO rankings and more successful business outcomes.
Deploying Effective Testing Strategies
Attaining optimal web performance requires regular monitoring and testing. It’s a continuous cycle of improvement that ensures your website remains fast, efficient and above all, user-friendly. Utilizing tools like Pantheon’s website speed test can provide valuable insights into where your site stands in terms of speed and what areas require attention.
Not all measures hold the same weight for every site, so it’s best to identify and focus on the performance metrics that matter most to your specific needs. Once these metrics are selected, articulating why your site might not be meeting these benchmarks is essential – and doing so in terms that your entire team can understand will foster a collaborative effort toward optimization.
Pantheon’s Dev, Test, Live environments provide a structured framework for implementing changes. Developers can make adjustments in the Dev environment, thoroughly test these changes in the Test environment and, once verified, deploy them to the Live site. This workflow minimizes the risk of introducing performance issues to your live site and ensures that any changes contribute positively to your site’s overall performance.
Selecting the Right Web Performance Tools
Because every second counts, equipping yourself with the right tools to monitor and enhance your website's performance is essential. Among the numerous options, certain tools stand out for their efficiency, depth of analysis and actionable insights:
Google Lighthouse
Image

Google Lighthouse is a comprehensive tool for improving the quality of web pages. It provides detailed reports on various aspects of your site, including performance, accessibility, best practices and SEO.
Lighthouse can be operated in several ways: in Chrome DevTools, from the command line or as a Node module. This tool is particularly useful for getting an overview of your site's current performance status and understanding how to implement technical improvements.
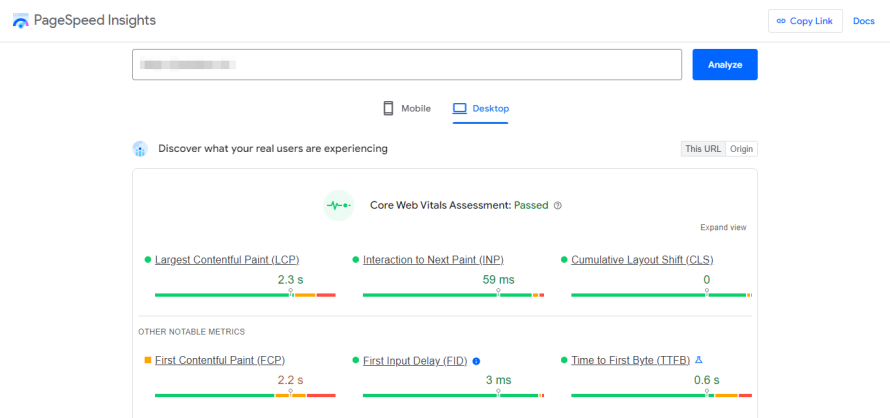
Google PageSpeed Insights
Image

Google PageSpeed Insights (PSI) takes the utility of performance measurement further by analyzing the content of a web page and then generating suggestions to make that page faster. PSI leverages data from the Chrome User Experience Report to provide insights into performance across both desktop and mobile devices.
New Relic
Image

When it comes to in-depth performance monitoring, New Relic offers real-time insights and detailed analysis of your website's operational performance. From tracking server response times to identifying slow database queries, New Relic provides the granular data necessary for pinpointing inefficiencies within your website's infrastructure.
For Pantheon customers, New Relic’s integration (available to all but those on a Basic plan, who can still utilize it on a Sandbox site) adds a powerful layer of monitoring capability. This access allows you to leverage New Relic's extensive features for Application Performance Monitoring (APM) directly from your Pantheon dashboard, streamlining the process of finding slow spots within your application.
Pantheon in Action: Golf.com
Image

When Golf.com migrated to Pantheon, they witnessed a remarkable transformation in web performance and scalability. Golf.com, a premier destination for golf enthusiasts worldwide, faced challenges in managing its digital experience due to fluctuating traffic patterns, especially during major golf tournaments. The need for a robust, scalable solution led them to our Pantheon WebOps platform.
By leveraging our high-performance hosting environment and its suite of WebOps tools, Golf.com dramatically improved its website's reliability and speed. The site's ability to handle sudden spikes in traffic without compromising performance was a game-changer.
The most significant outcomes of this partnership include:
- Golf.com's annual traffic doubled with an improved capacity to engage more users: This highlights the effectiveness of Pantheon's infrastructure in supporting high-traffic sites.
- A more agile development process: This enabled Golf.com to iterate and deploy changes rapidly, thus enhancing the overall user experience.
Take Your Website to the Next Level With Pantheon
Optimal performance and speed for your website are necessities. Hosting your site on Pantheon elevates its speed and enhances its overall performance, making it a formidable presence in the digital realm.
At the heart of Pantheon's superior performance lies its container-based infrastructure. This cutting-edge technology ensures that resources are isolated, which significantly improves both the speed and reliability of your website. Each site hosted on Pantheon benefits from its own dedicated resources, eliminating the risk of slowdowns due to shared hosting environments. This means your site remains swift and responsive, providing an optimal user experience at all times.
Pantheon’s Global CDN ensures that your content is delivered quickly across the globe, reducing load times and enhancing the user experience. Additionally, Pantheon can scale automatically to handle traffic increases, ensuring that your site remains fast and available, even during peak times. This auto-scaling capability means you can focus on creating great content and engaging with your audience without worrying about the technicalities of traffic management.
Ready to elevate your website's performance and offer your visitors a superior browsing experience? Watch our demo to see Pantheon in action and discover the difference our platform can make for your site or learn more about optimizing web performance with our eBook today!