Opt In Now For a Faster Build Pipeline on Front-End Sites
Image

Customers with access to Pantheon's Front-End Sites can now opt-in to a faster build pipeline. I'm excited and I've already opted in for our Documentation website, docs.pantheon.io, which is built in Gatsby and runs on Front-End Sites.
Front-End Sites is Pantheon's product for supporting front-end frameworks like Gatsby and Next.js. For these frameworks, assume there's a build step in between developers pushing code (to GitHub) and the resulting website being available. That's true whether they're doing Static Site Generation or Server-Side Rendering with Node.js.
That build process can do any number of things:
- Transform Sass into CSS
- Compile TypeScript
- Read data from a back-end CMS
- Optimize image files
No one wants a slow build process. Before the new pipeline, our own Docs site was taking between 10 and 25 minutes to complete a build. No fun. Now it's taking about two to four minutes. Next.js sites using Server-Side Rendering will also see improvements in build times, though the improvement will not be as dramatic.
Optimized: To a Point
This topic also feels like a good chance for me to emphasize our views on Static Site Generation and Server Side Rendering. First of all, two to four minutes for a moderately sized documentation site isn't blazingly fast either. People who are editing content and publishing dozens or hundreds of times a day, probably wouldn't find that delay acceptable. But we have seen too many teams tie themselves in knots trying to shave seconds and minutes off of the Static Site Generation model.
In our view, teams who have publishing workflows anchored in the expectations of a CMS (where changes saved in WordPress or Drupal propagate instantly) should stick to a Server-Side Rendering architecture. After all, LAMP stack CMSs have been doing SSR since before the "SSR" label was needed. We only needed the term Server-Side Rendering after it became viable to render on the client side, giving rise to CSR/SPA architectures. If you want more initialism overload watch this:
While the last decade has been a rollercoaster of web architectures going in and out of fashion, the dominant pressures have been speed and stability. How fast does the website load? How fast can developers and content editors make changes? Can we max out speed for everyone without losing stability? With our V1 pipeline for Front-End Sites, we're glad to have increased speeds for developer changes while maintaining an architecture that balances their needs with those of content editors.
Timeline of changes
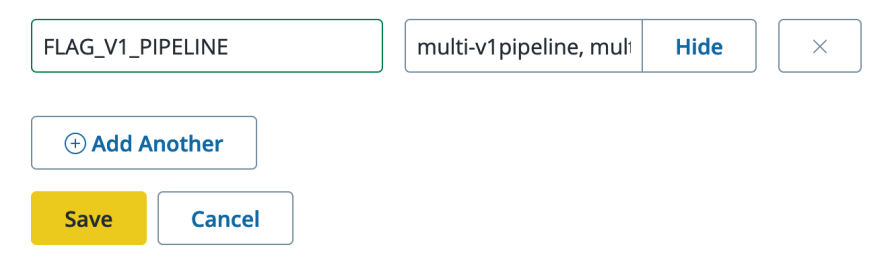
The new pipeline is available already on an opt-in basis. Just set an environment variable.
Image

We are also switching the mechanism for setting Node.js versions from an .nvmrc file to package.json.
Starting on November 13th, 2023, newly created sites will only use the updated pipeline. All pre-existing sites that do not opt in will be switched over for new builds on or around January 15th.
To find out more about adopting the new pipeline check out our documentation.