Using Technology to Solve Community Problems
Image

Dive into this informational post to learn how you can set up a simple, functioning website to create positive change out in the community — with tools like the Pantheon WebOps platform and an open source CMS like Drupal.
Many who choose to go into technology are doing so to address long-standing issues and create measurable positive change for family, friends, and neighbors. We continue to be inspired by the organizers, dreamers, makers, and doers who are solving problems in their own communities.
In my role as a technical project manager at Lullabot, I’ve seen emerging needs become workable solutions, shepherded through by activists in grassroots organizations, public sector groups, and non-governmental organizations (NGOs), as well as local and municipal governments, federal agencies, non-profit groups, and startups. Making a difference is something that we want to do, and we can expand our platform by using content management systems as a key part of these built-from-the-ground-up solutions.
How to Pilot on the Pantheon Platform
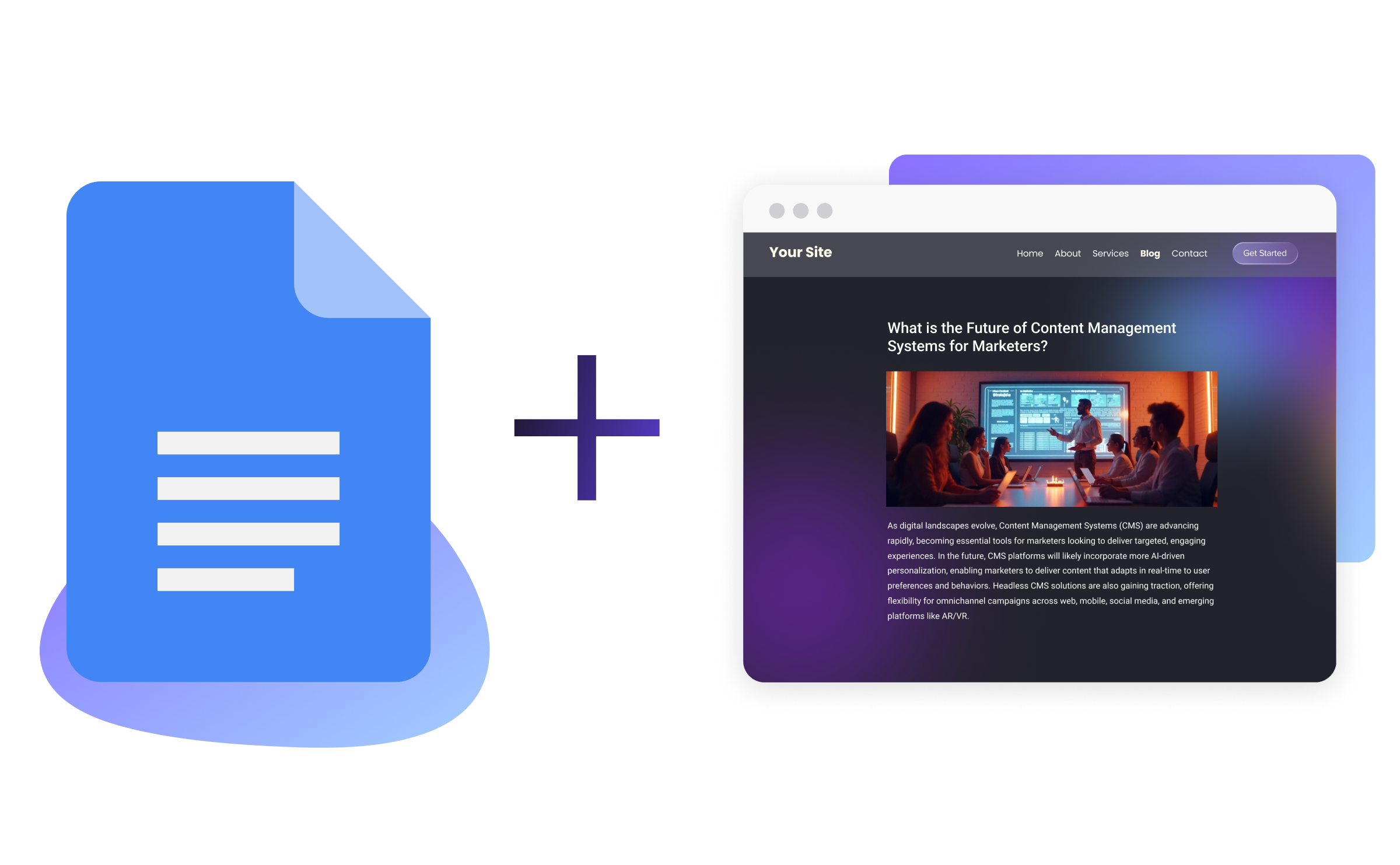
Individuals and organizations seeking secure, stable, reliable platforms to enact social change and create solutions for social problems rely on a website presence. The website serves as a primary hub for information, helps with knowledge-sharing, and answers frequently-asked questions. In its prototype format, it might be a Wix, Weebly, or Squarespace site or even just a shared Google Doc. As it grows and requires greater functionality, it might become a WordPressor Drupal installation. This web presence can be open and available 24/7, and it connects directly with audiences, clients, and customers — often serving as a marketing, outreach, intake, and assignment tool.
Drupal and WordPress are some of the most popular open source content management systems (CMS) that continue to be utilized across multiple websites for different industries and organization sizes (Drupal CMS usage vs. WordPress CMS usage). A CMS offers a variety of types of content, in a format that users can edit using web-based forms.
Almost everyone needs a functioning website in order to reach their business goals. What we’ve found is that most end users need some combination of page content, blog posts or articles, calendar of events, board and staff listings, product pages (if it’s an e-commerce situation), images and videos, forms through which to interact, downloadable PDFs, and general informational pages.
Additionally, we’ve found groups to typically need additional robust features: User login and account management, role-based permissions to access different types of content (i.e. member-only posts), mailing list integration, donation buttons, directories for business or individual listings, career/job listings, annual reports, social sharing, downloadable CSVs, and much more.
Typically, when an individual or small group of coordinated individuals come up with an idea, it’s then time to test that idea in a lightweight format, prior to building out a pilot.
Idea Stage
As entrepreneurs, creatives, or digital organizers working toward social justice, we all have an idea and available time to implement that idea. However, we may or may not have access to capital, additional resources, or helpers at this early stage. Typical scenarios include creating an informational/brochure website for a nonprofit organization or community marketplace, building a peer network, enabling an online store, or creating a donation center online.
As an example, let’s say that a neighborhood group determines that it’s important to build out a local Mutual Aid Network to help systematize and organize general requests for assistance. In this instance, a user might ask for some groceries to be delivered, or for someone to help with pickup and dropoff for a medical appointment. Another user might be available as a driver on certain days of the week, in a certain region or zip code.
For the idea stage, any ways to “sketch out the information” such as using wireframes or even paper-and-pencil drawings, can help formulate deeper understanding as well as easily test assumptions about the project.
Requirements Gathering
As specified needs gain clarity, organizers typically build out lists of requirements or functional specifications to help make sense of the work. These might be in the form of “User stories” where an example is “User X needs to do action Y in order to fulfill business need Z.”
As different types of users get specified, the team (or individual) may then determine what types of roles and permissions are emerging.
In our Mutual Aid Network example, there might be an “area administrator” who assists with moderating “asks” and recruiting additional users who can be “volunteers”. We might see editors who add, edit, and publish blog posts or articles, or calendar managers who add, edit, and publish events. As different types of users are segmented, additional specifications might emerge such as user roles for administrators, area volunteers, and/or editors.
User Roles and Permissions
Through additional fine-tuning, a natural next step is to determine the user experience. Who is allowed to do what? To help with this stage, here are some questions that might emerge:
For Users
How many user fields will be needed for this iteration of the tool?
Do we need a first and last name? Are those optional or required?
Do we need an organizational affiliation?
Are users allowed to participate without a real name?
Do we collect information like phone numbers?
Do we allow for a contact form, so people can communicate through the website?
What do we think about users being able to message each other?
Is there a way to flag a user as being inappropriate?
Content Types
As the idea gets developed, content types will emerge as being the general data points through which to collect, store, and display information. In this hypothetical Mutual Aid case, one type of content could be a request, and that might have its own full list of specifications.
For Requests
Who is allowed to see the list of requests?
Who is allowed to respond to the list of requests?
Can users edit their existing request?
Does a request expire after a certain amount of time, say one month?
Can a user hide their request, or unpublish it for a while? Or perhaps, republish it as a recurring request?
Is there a benefit to marking a request as fulfilled?
Is there a way to flag content as being inappropriate?
We can then, using a tool like Drupal, assign different types of users, to different types of content types. For example, perhaps authenticated users (those who have submitted and validated their email), are allowed to create and respond to requests.
Testing Stage
The organizers may choose to start out with a lightweight model to test the theory. A lightweight analog version may be as simple as a bulletin board with index cards at the local community center. Groups often begin form collection in a solution such as Google Forms or Office Forms, and then use generated reports — in order to determine the order of how to continue development.
In our sample project, for example, an initial request might be created online and then assigned to a sortable list of all requests.
Then, logged-in users may be able to log in and fulfill a request.
Whichever format it takes, as the testing stage gets more involved and supports more and more users, the CMS can continue to be built out. The point is to think iteratively and identify easy-to-implement solutions that are useful to end users and organizers alike.
Never doubt that a small group of thoughtful, committed citizens can change the world: indeed, it's the only thing that ever has.
- Margaret Mead, anthropologist
Once assumptions are tested, and the group is confident about the requirements, the project can move into a pilot version. The Pantheon WebOps platform is perfect for this stage.
Prototype Stage
Pantheon allows users to rapidly ideate, deploy, and iterate on an initial idea, in a working digital format. Users can view development, test, and live environments of their project, with the benefit of being able to ramp up, in real time, a working tool that can then be piloted with live end users. Drupal is a great option for this type of project, because authors may create additional content types as well as reports and user fields on-the-fly.
Pantheon offers the additional benefit of continually upgrading the underlying software (i.e., when the Drupal community releases an updated version, the Pantheon dashboard helps you keep in sync with that new version). Furthermore, Pantheon allows for frequent backup plans, and git- or FTP-based access to updated files.
How is your project working? Is the site functional? Is it meeting your goals? Make it more legitimate by connecting your site to a domain name. Continue to spread the word, test your assumptions, and fine-tune the model. You’ve now created a solution that works closely to support your community of end users.
Here’s a sample Quickstart video of how to implement the Drupal CMS on Pantheon.
Checklist for Building your Pilot Tool
1. Do you have an idea to support your community? Build out a lightweight format.
Look at other sites you envision with similar functionality, could be something like Craigslist, ProductHunt, your favorite Shopify store, then:
Pen and paper sketches of landing page, user profile page, etc.
Balsamiq to sketch out samples
Figma for progressively more refined designs
Excel or Google Sheets to start mapping out the desired types of content
2. Think of potential users for this tool.
Example: Mutual Aid Network, with users who submit “requests”
3. Determine priorities: must-have, nice-to-have, implement later.
Beta testing: pilot an idea prior to committing too much to it
Can you test with Forms and Reports i.e Google Webforms and Sheets?
Test initial assumptions prior to turning into a website
4. How Pantheon WebOps Platform Fits In.
Pantheon can help you by supporting latest Drupal CMS version
Implement a basic site and get a domain name
Test, refine, redeploy → repeat
Real-world Example of Using Tech to Solve Community Problems
In case you’re interested in what this process looks like in real life, I documented myself building an initial version of this very same idea during the FutureHack 2021 Hack for Good.
This project was created for CommunityTech: Mutual Aid Network, built on the Drupal CMS, using all open source components. I built it to help local neighborhood groups allow authenticated users into the system — to submit and then own requests, to help those in need, for example for people picking up groceries, getting a ride across town, or requesting help for childcare, eldercare, or pet care.
Learn more about my step-by-step processes for building this at the YouTube playlist here, or go to the final website here to see what it looks like.