How Green Can a Website Be?
Image

Doug Cone, Technical Engagement Manager here at Pantheon, and Sienna Svob, Developer at Blue State, surveyed how much energy the web uses, along with all the earth-warming CO2 emissions it produces during DrupalCon North America 2021. Learn more in the following post.
“If the internet were an actual country, it is estimated that it would be the seventh-largest polluting country in the world.”
During their DrupalCon session, Doug and Sienna touched on key areas that developers, designers, and cloud services can address to reduce energy consumption to mitigate climate change. They hit on everything from hosting and infrastructure to web design considerations and developing clean, efficient code — giving the audience tangible tips to make their websites more energy efficient to combat climate change. For a better understanding of why this all matters, we’d like to first reflect on current internet usage trends.
Internet Consumption is on the Rise Worldwide
When talking about climate change, an area that’s often overlooked is the internet’s massive energy consumption. Internet consumption has risen dramatically in the past 20 years. Pew Research data reveals that internet consumption in 2001 was 53% and has increased to 93% in 2021, as a percentage of U.S. adults. Cisco White Paper estimated that nearly two-thirds of the global population (5.3 billion) will have Internet access by 2023. That’s up from 51% of the global population (3.9 billion) in 2018, reflecting a dramatic 15% increase in only 5 years.
It is particularly important to acknowledge that under-resourced communities and communities of color disproportionately bear the burden of environmental injustice and climate change, so those of us who create web products and set the trends for web consumption have a responsibility to mitigate the impact of web energy use.
Energy consumption driven by the web is going to skyrocket in the coming decades as the world continues to be a more interconnected, data-driven place, even as the infrastructure running it has become more efficient. The software layer is the next area that needs to see an efficiency gain, if we’re to slow down this ever-escalating energy consumption driven by the internet.
What Does a Website’s Energy Look Like?
We like to talk about our technology stacks, but how much do we think about our energy stack? Our view of a website tends to be just the final result, but there are many layers of abstraction involved in delivering a website to end users. In general, a website consumes energy on the servers where it is hosted, transmission across networks, and by end users’ devices. Our industry accounts for more than 2% of global emissions, putting the carbon footprint on par with the aviation industry’s emissions from fuel.
A typical page load of an average website produces approximately 3 grams of carbon dioxide emissions. Looking at 10,000 page views per month, this would result in 360 kilograms of carbon dioxide emissions per year, which is equivalent to the amount of carbon that can be sequestered by half an acre of U.S. forest.
- Page load emissions from WholeGrain Digital, Website Carbon Calculator; U.S. forest carbon sequestration from EPA Green Gas Equivalencies Calculator
What Can Web Developers, Web Designers, and Cloud Services Do to Reduce their Carbon Footprint?
Hosting & Infrastructure
Why does infrastructure matter? Because a website is always running, even if you don’t have traffic. Could you imagine if you could only visit a website between 8 a.m. and 5 p.m.?! It also means our infrastructure and how we leverage it is a major factor in how much energy our website uses.
How Technology Has Progressed Over The Years
The traditional approach to web server infrastructure has evolved a great deal over the last few years. Previously, IT managers generally had to do capacity planning and buy equipment once every 3 years. This means they had to estimate (and probably overestimated) how much traffic a website might have or grow to over that time. Today’s cloud infrastructure provides simple ways to buy just the capacity you need now, scale to meet demand, and even dynamically scale back when traffic is low.
The first evolution in better data center scaling was the advent of the virtual machine. This lets us provision more users to a single piece of hardware, move workloads around to different hardware, and share more workloads — since they were isolated from each other. Container technology was the next innovation on this front, and it can be as much as 1000X more efficient than a traditional virtual machine. Today the pinnacle of this technology trend is something that providers like Pantheon offer as serverless.
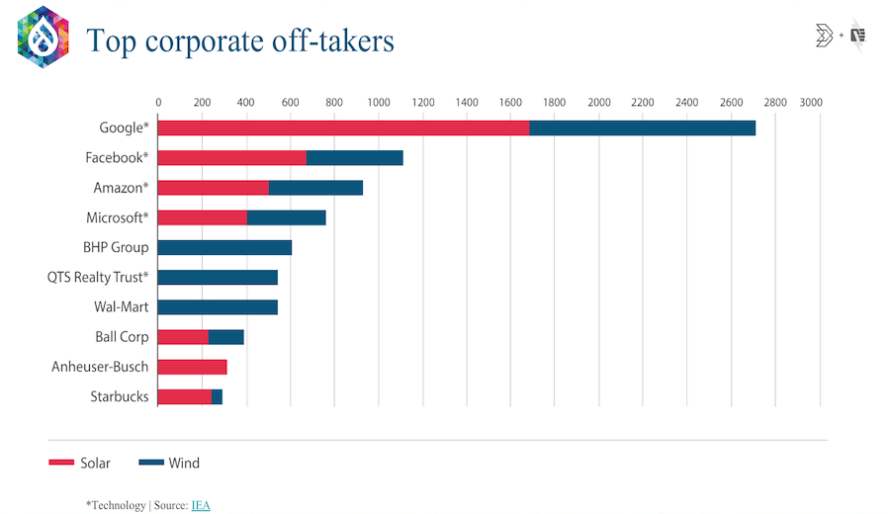
Top Corporations Who Use Renewable Energy Sources
Another consideration is how green a cloud provider is. AWS has committed to using more renewable energy and reducing carbon emissions by 2030. Meanwhile, Microsoft and Google Clouds offset their power use by purchasing either renewable energy directly or carbon offsets to hit zero net carbon emissions.
Google’s commitment to renewable energy is impressive, as they lead corporate purchasing and are building direct renewable sources for their data centers. It’s one of the reasons we’re proud that Pantheon runs off the Google Cloud Platform.
In fact, Google’s pledge to be carbon-free at all of its data centers by 2030 is definitely a step in the right direction, and we hope other large cloud providers follow suit to mitigate the effects of climate change. For those unaware, carbon-free means zero emissions whatsoever are produced by a company’s data centers, versus one being carbon neutral, which offsets any carbon emissions by purchasing renewable energy credits.
Image

PHP Benchmarks
Tech companies accounted for about half of global corporate renewables procurement in the past five years, according to IEA. For example, infrastructure that doesn’t support running the newest versions of PHP can significantly reduce options for application performance improvements. Running old versions of PHP will require a great deal more infrastructure. For example, some benchmarks show that PHP 8 can handle about 100 more requests per second than PHP 5.6, and 36 more than PHP 7.4.
Offering a real-world example of running the latest PHP reducing energy needs, Badoo, the popular PHP-based dating social network, migrated from PHP 5 to PHP 7 and cut their server requirements in half! The company was able to go from around 600 servers down to 300, which offered a significant reduction in overall energy consumption — all while receiving a significant boost in visual performance and saving $100,000 in associated hosting costs.
Design
The road towards creating and developing green websites doesn’t start with developers or technology stacks — it starts with the design phase. As Brad Frost, the creator of Atomic Design said, “Good performance is good design.” Taking that one step further, Sienna Svob elaborates that “[good design] is good for the planet.”
As a designer, imagery is one area where you can have a significant impact on a site’s final carbon footprint. As of March 2021, the HTTPS archive shows that on average 65% of a page’s weight can be attributed to images, and the median size of images on a page has increased 319.7% on desktop and 1095.9% on mobile over the past decade.
If you are going to use images, use SVG/CSS wherever possible instead of images, limit them to a reasonable size, and be selective about images that are full page width, if you must use them.
Across the web, 76.2% of an average page’s total weight is made up of imagery, video, and custom fonts. Designers should incorporate these assets efficiently and effectively. Some tangible tips when it comes to custom fonts and video assets:
Limit the variations and number of custom fonts used in your design. If possible, use system fonts.
Video is both information and processing intensive and growing in use. Keep video content short, make sure the video adds value, and eliminate autoplay functionality.
How Can We Reduce a Website’s Energy Consumption?
Save a user’s time and reduce energy consumption by incorporating the following into your website design: search engine optimization, writing clear and concise content, and creating a good UX. The easier it is to find the relevant information on the web, the less energy will be wasted by the user scanning the internet. Clear and concise content will reduce page weight and needless browsing time. Retiring expired and unused content will save server space and your users a pointless visit to irrelevant content. Good UX will reduce the time for a user to accomplish a task. This includes both the constituent and admin side of your site.
As OLED screens become more popular, it is important to understand the power demand variation across colors. Darker colors consume less energy. Did you know blue consumes 25% more energy than red or green? Consider this when you are determining your color palette. Make sure to include a version of your design that supports dark mode. Dark mode is good for your user’s eyes, device batteries, and the earth.
Set a Page Weight Budget
Lastly, we recommend that you set a page weight budget — setting a maximum download time for target users and/or a maximum page weight to not exceed. A page weight budget gives the web team guard rails on your designs and development. This challenges you creatively to determine what content is best for the design without overdoing it. Furthermore, it encourages measuring page weight, to begin with, and you can’t improve what you do not measure. Right?
Development
WRITE CLEAN, EFFICIENT, AND REUSABLE CODE
Good code is good for the planet. This includes:
The code you write
The code you bring in as extensions, plugins, packages, and advertising/tracking scripts
Use modular libraries, write reusable code, and leverage tools like tree shaking to eliminate unused code from your final production bundle. There are tools like Safari’s WebKit that can also help you troubleshoot how to improve the CPU impact of your code and better understand how much processing related energy it is using.
JavaScript is an expensive resource to process. Unlike images that only incur relatively trivial decode time once downloaded, JavaScript must be parsed, compiled, and then finally executed. Byte for byte makes JavaScript more expensive than other types of resources.
Decrease Your Page’s Total Weight
Remember, 76.2% of an average page’s total weight is made up of imagery, video, and custom fonts. Optimize, compress, and use modern file formats for these assets.
Fonts
Use efficient file formats — WOFF2 and WOFF
Make font subsets limiting weights, styles, and characters
Use system fonts
Video
Limit video length, prevent autoplay and compress the video
Woff (Web Open Font Format) is about half the size of TFF (TrueType Font) while Woff2 (Web Open Font Format) is 1/4 of the size of TFF (TrueType Font) format, according to Wholegrain Digital. If there is one area to make sure you focus on regarding compression, it is — once again — images.
WebP lossless images are 26% smaller in size compared to PNGs. WebP lossy images are 25-34% smaller than comparable JPEG images at equivalent SSIM quality index. The newest form AVIF is even better because it is not supported by anything but desktop Chrome. Based on these findings, you can take about 17% of a page's weight off by just using WebP images.
Reduce Running Redundant Processes and Data
Static sites, accelerated mobile page, server/client side caching, progressive web application, and CDNs are all tools that you can leverage to reduce running redundant processing tasks and data transmission such as to generate HTML that is not stale/out of date or fetch data from your CMS via a query that has already been run and is not stale (e.g. Varnish).
Using tools like Progressive Web Apps and a CDN often eliminates the need for data that has already been transmitted to the user or a specific location closer to the user to be retransmitted, if it is not stale. However, note than in some instances, spreading out content across multiple data centers worldwide may nullify these energy savings.
PWA’s specifically, when compared to native apps, provide a similar experience at a reduced size. A case study done by Starbucks found that their final version of their Progressive Web App was 99.84% smaller than the size of their native mobile iOS app.
Many CDNs offer features like gzipping resources and automated image compression that can improve your website's performance and reduce its carbon footprint. Many also automatically block “Bad Bots.”
Block “Bad Bots”
Malicious bots harm legitimate web publishers and applications and hurt hosting providers by misusing resources. They double their environmental impact through the cost of electricity for servers and cooling for their bots, as well as their victims. An Imperva study conducted in 2019 found that bad bot traffic rose to represent 24.1% of all internet traffic and 37.2% of all internet traffic wasn’t human including good and bad bots.
Time to Get to Work, Like the World Depends on It
Now that we’re aware the internet produces a significant amount of earth-warming CO2 that rivals some of the largest countries on the planet, it’s time for all of us involved in its creation to roll up our sleeves and get to work in reducing this large carbon footprint.
Whether this takes the form of choosing responsible hosting and infrastructure partners dedicated to going carbon-free in the near future, or optimizing our websites to significantly reduce energy consumption through smart, functional design and clean, efficient code — among all the tips and tricks to optimize performance we’ve shared here — these steps really matter.
Really, there’s no singular way to achieve this, but we believe that taking small, actionable steps to reduce your carbon footprint, before building up to larger objectives that optimize efficiency and performance, is essential to being responsible stewards of both the internet and planet.