How to Choose the Right Solution for Automated Site Updates
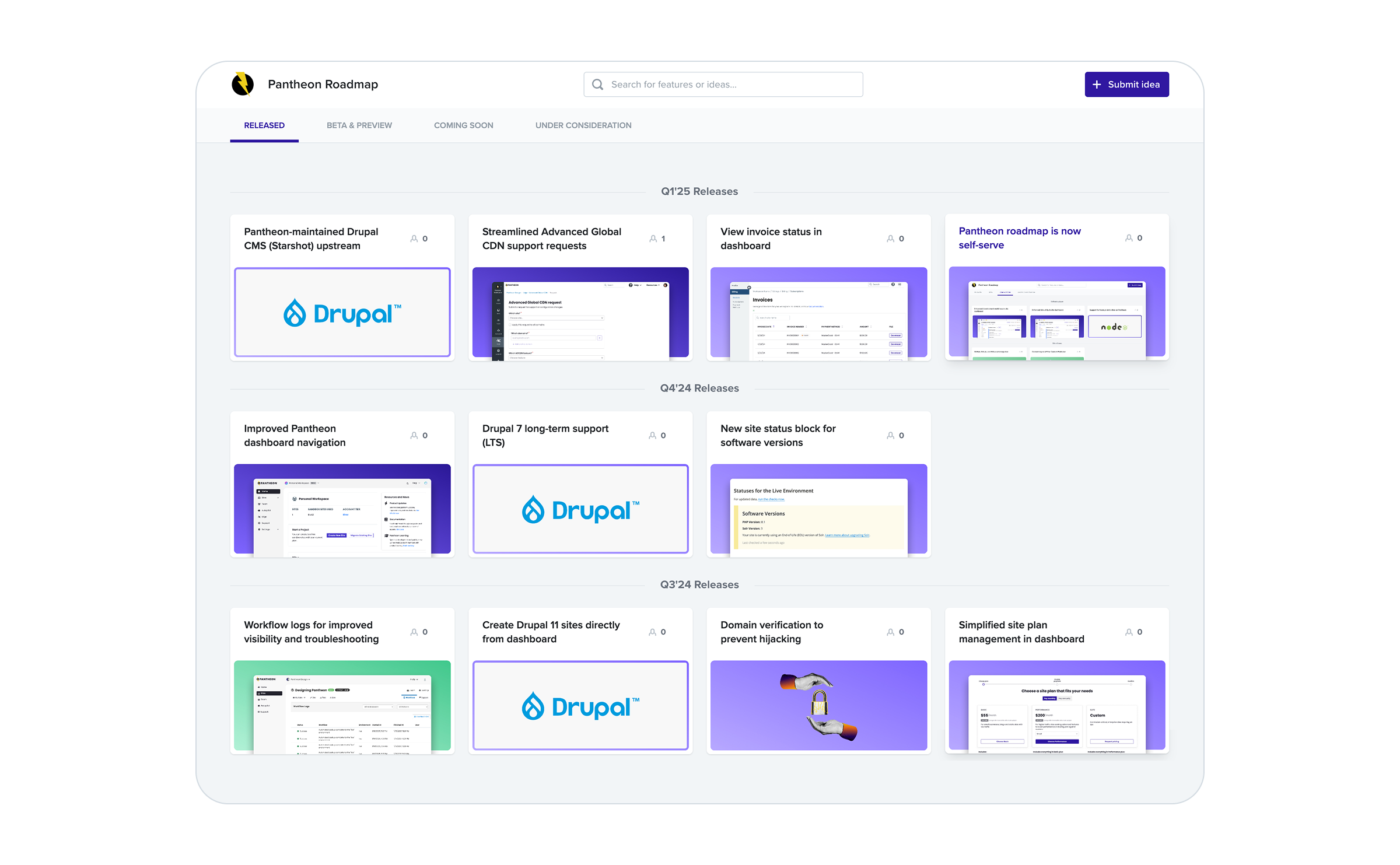
Image

Image

Maintaining about 100 websites took nearly 50 hours per month for DigiSavvy, a digital marketing agency in Los Angeles. They faced a choice between hiring more developers for maintenance work or reduce the level of service to their clients, according to this case study.
Vasquez, co-founder and principal, turned to automated site updates.
Sites with out-of-date code do not have the most recent security updates and performance optimizations, and as a result, are less stable, less secure and at greater risk of experiencing downtime. Automatically updating the core CMS, plugins, modules and themes is an excellent way to mitigate the problems of an outdated site.
Although this may read like washing hands is good for you, the unfortunate reality is that many web developers are spending more time than they should on this tedious task, often due to the absence of a good soap.
While there are a handful of automated update plugins and services available (some even included within the CMS itself), there are some key considerations to determine which option is right for your site. Choices range from using what comes built into the CMS to plugins, modules, or tools provided by your WebOps platform.
Here are the four questions you should ask.
Does the Automated Update Solution Work with Dev, Test, Live environments?
While the solutions built into Drupal and WordPress may work for simple sites, they fall short when it comes to Enterprise sites working with more than one environment. If you are working with a non-critical site that resides only in a live environment, the CMS solutions can do the trick. But as sites get more complicated and the development process spans into various environments, basic solutions quickly become insufficient.
For Pantheon customers, Autopilot works in Dev, Test, Live environments. Autopilot will automatically detect new updates across a large portfolio of sites and run them in an isolated multidev environment, testing the updates with automated visual regression testing (VRT) and optionally deploying the updates.
What Does Actually Get Updated?
Many automated updates solutions are not a silver bullet to everything and not always gets updated. Some questions to ask before you buy:
Does the CMS automatically update itself?
Does the solution also update plugins and modules?
How about themes?
Is the solution Enterprise grade?
Are rollback options available?
The automated update options built into the CMS can be pretty limiting. For example, Drupal’s Automatic Updates includes a sub-module called Automatic Updates Extensions. It supports updating contributed modules and themes. However, as stated on the module’s page, “it is still experimental and under heavy development.”
WordPress comes with automated updates enabled for minor releases. This means that users can automatically install security updates without requiring user input, however, it does not automatically update your website when there is a new major CMS release. Additionally, while WordPress will let you know that a plugin needs to be updated, it won’t automatically do it for you. Yes, third-party plugins can help automate plugin updates, however, they don’t work well in Pantheon’s Dev, Test, Live environments.
Pantheon’s Autopilot automatically detects and applies updates to a site’s core CMS, plugins, modules and themes. Administrators can set desired frequency, type and destination of updates – whether they should head for the testing environment or straight to live.
What Else Does the Solution do?
Automated updates are great – until they aren’t. Unfortunately, site updates can break the site’s visuals. With Autopilot’s Visual Regression Testing (VRT) feature, you can automatically take a snapshot of your site before and after the updates and alert site owners of any visual bugs. VRT tools are essential for finding layout errors and CSS changes, to name a few. By catching problems before they are pushed to live, organizations can be confident that they are providing the best possible user experience – and in turn, meet business objectives.
How Hard is the Solution to Deploy and Scale?
Are sites enabled individually or can you do it in bulk? For organizations with a large portfolio of sites, an option to enable at scale is paramount. For some web teams, especially at the Enterprise level, if the task takes too long, they are often called to put out fires.
Choosing the right tool for the job is not always easy. With options ranging from built-in CMS updates to full-featured offerings provided by WebOps platforms, organizations often find themselves in a paralysis-by-analysis situation.
For Digisavvy, automated updates were able to save over 50 labor hours a month. The agency used the freed-up time to achieve sustainable growth and customer satisfaction without adding extra developers or contractors. The ability to continually update and verify security was a competitive differentiator.
If you'd like to streamline your workflow and free up valuable time for higher priority projects, please speak with us to learn more about Pantheon’s Autopilot.