Driving Smart City Growth: Raleigh’s Digital Transformation with Drupal-Powered Services
Image

Introduction
In 2022, Raleigh, the capital of North Carolina, won IDC's Smart Cities North America award. By upgrading many digital platforms to drive city growth and maintain the infrastructure efficiently, among other projects, Raleigh has become one of the most desirable places to live in the United States. But it’s not just about the Internet of Things (IoT) data integration to improve initiatives like reducing traffic congestion. Smart cities, while having no official definition (or a government program) to call home, strive to upgrade digital information services, including government websites — all to improve usability, accessibility and citizen engagement.
Approach
An honoree of the Webby Awards for innovative design and citizen-focused content strategy, Raleighnc.gov began its transformative journey with Aten Design Group in 2018. The agency helped migrate the City’s on-prem flagship site to the cloud and architected a modern, accessible design to engage with citizens. Aten recommended the Pantheon platform as a reliable partner to support Raleigh on its mission to become a world-class leader in technology-driven urban transformation.
Pantheon presented an opportunity to us for a collaborative partnership. We feel like the platform is interested in us being successful and wants to contribute to our mission and vision.”
-Jim Alberque, GIS and Emerging Technology Manager at the City of Raleigh.
Image

Centralizing Accessibility Ownership & Improving Time on Page
Raleighnc.gov averages a million page views a month from roughly half a million visitors. “We're not trying to keep people on the site if they don't need to. We're trying to be efficient with how we provide that site and present the information to our constituents,” said Alberque.
Raleighnc.gov is accessible, fast and easy to navigate. It meets its citizens where they are: disposing of leaves, figuring out a bus route or making utility payments. The web navigation and architecture make it easy for teenagers to find government services in a snap. The content targets Raleigh’s accessibility standard of the seventh-grade reading level. Pages load in milliseconds and the mobile view is user-friendly.
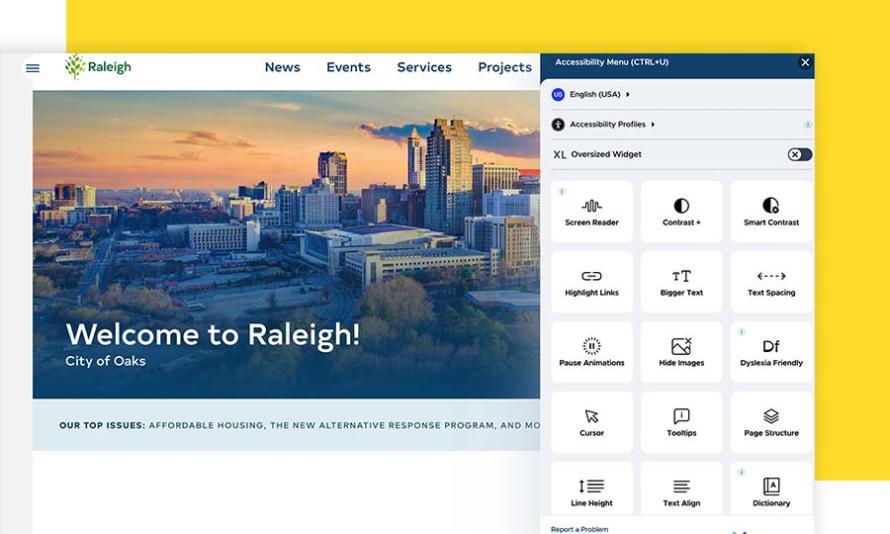
On each landing page, citizens and services are front and center. An accessibility widget follows the user through the site offering a neat menu with dozens of profiles, settings and languages.
Moving to Drupal has given us a great opportunity to leverage additional tools to consistently move the needle on providing better accessibility services.”
-Jim Alberque, GIS and Emerging Technology Manager at the City of Raleigh.
The City uses Siteimprove, a third-party accessibility platform, to monitor and improve its content quality. Siteimprove’s plug-in easily integrates with Drupal and helps content publishers review and publish accessible content on the fly.
Before Drupal, the City had to run accessibility checks through a small content team. “It was a massive undertaking and not a great use of city resources to do it all manually. We run pretty lean in government and couldn’t maintain that practice for thousands of pages and close to tens of thousands of documents, “ said Alberque.
All the improvements contributed to the 25% increase in average time spent on page.
Running the Smart City Digital Team
Raleigh is a smart city. Faced with a growing population, rising housing costs and the need for better infrastructure, the City turned to emerging technologies to manage rapid economic growth and serve their communities better.
The City holds an annual conference Smart Cities Connect, bringing together urban development leaders and technology specialists. Alberque (who was a moderator at the last conference) is in charge of three digital teams in the City. He manages the GIS team, which focuses on spatial data and applications, the data and analytics team and the web team. Eleven people strong, these teams form the Smart Cities’ backbone.
Alberque said migration to Pantheon off a digital experience platform was in line with the Smart City strategy. Raleigh was looking for a collaborative partnership and a platform with modern developer tools and workflows. “Pantheon’s Multidev feature was a huge bonus. Multiple developer environments allow us to develop with partner agencies in a much more agile way,” shared Alberque.
Aten’s Senior Developer John Ferris agreed with that: “It's not uncommon to have four or more developers all working on different features or bug fixes at the same time. Being able to easily deploy a feature branch to a Multidev environment for collaboration with the customer and QA allows developers to work asynchronously and drastically reduces merge conflicts."
Time savings brought additional cost savings - always a win for lean government finances.
From Proprietary CMS to Drupal: Content Publishing Simplified
Before Drupal, the City’s team worked on a proprietary CMS called Alfresco. “We found ourselves grappling with a substantial support workload, making it challenging to stay on top of maintenance and upgrades,” said Alberque. The team’s ability to allocate time for developing new features was severely constrained.
With some 80 people touching the website content on the City’s flagship websites, the ease of maintenance and flexible publishing were key.
Because Drupal is so flexible, it allowed us to broaden editorial capabilities to a wider group of content producers outside of technical staff.”
-Jim Alberque, GIS and Emerging Technology Manager at the City of Raleigh.
Alberque’s cross-functional web operations team meets with most content editors once a month following a code release. The team is made up of one developer working closely with an assistant communication director, designer and content manager - an ideal WebOps structure. They talk through the changes and take in requests for new features. “The general feedback is very positive. Not just around the usability but also the interface and the workflows we have set up around content creation and integrations with other systems. People have been very happy,” he said.
One of the most important content features that Drupal allowed the web team to build was reporting scripts. The feature pushes reports and sends email alerts to anyone who owns the page that hasn’t been updated in six months.
“The website is our central hub of all the information happening in the city. We run many communications campaigns, leading back to the site. Aten is a key partner for us, and I am very confident in Pantheon being invested in solving any technical issues, not just getting us an invoice or scoping out a new project. This partnership has been very valuable,” summed up Alberque.


