Explore the Best of Drupal 10
Image

Drupal core’s front end was last revamped in Drupal 8 with the introduction of the Twig templating system, but unlike other parts of the core, it has since largely remained stagnant… until recently (dun dun dun)!
In this article, I'm going to tell you about my favorite things coming soon to the front end of Drupal 10 core ordered roughly by their use case. Many of these features will be in December’s 10.0.0 release on Dec. 14, but some will come in later releases.
For end users
0. Better CSS Reset for the Off-canvas Dialog
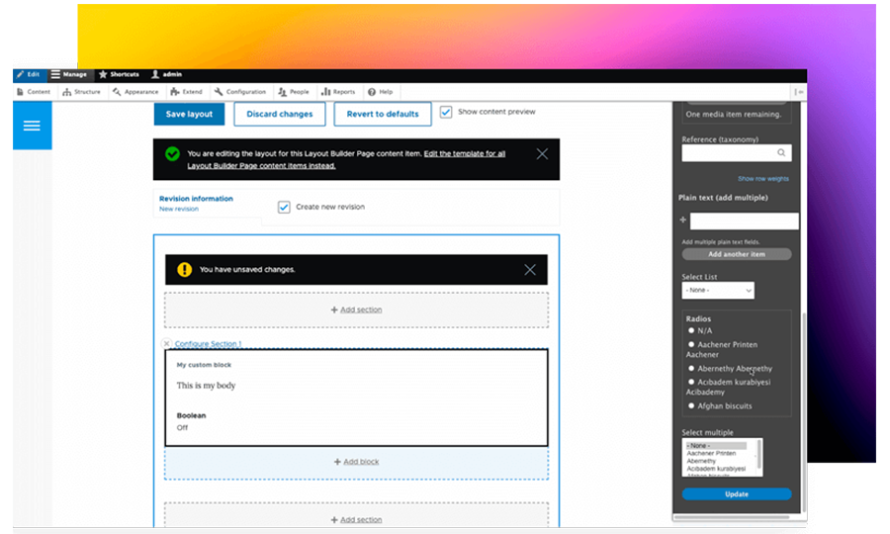
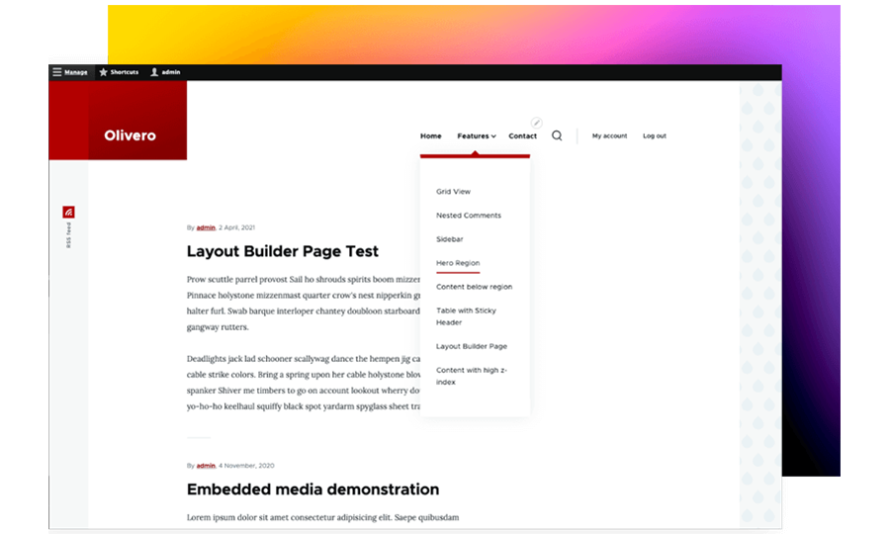
Drupal’s off-canvas dialog is the UI that slides out from the right when opening up Layout Builder, Settings Tray, and some other UIs. Within Drupal 8 and 9, many components and controls were either broken, inaccessible, or not styled properly. This was caused by a brittle and broken CSS reset that had been implemented to support IE11.
Image

With Drupal 10+ no longer supporting Internet Explorer, we were able to implement a proper reset of the settings tray using the all: revert CSS rule. This effectively prevents any styles from leaking in when they should not. In addition, we implemented a lightweight API using CSS custom properties, which allows themes and modules to easily restyle the dialog if needed!
For site builders
1. Views Responsive Grid
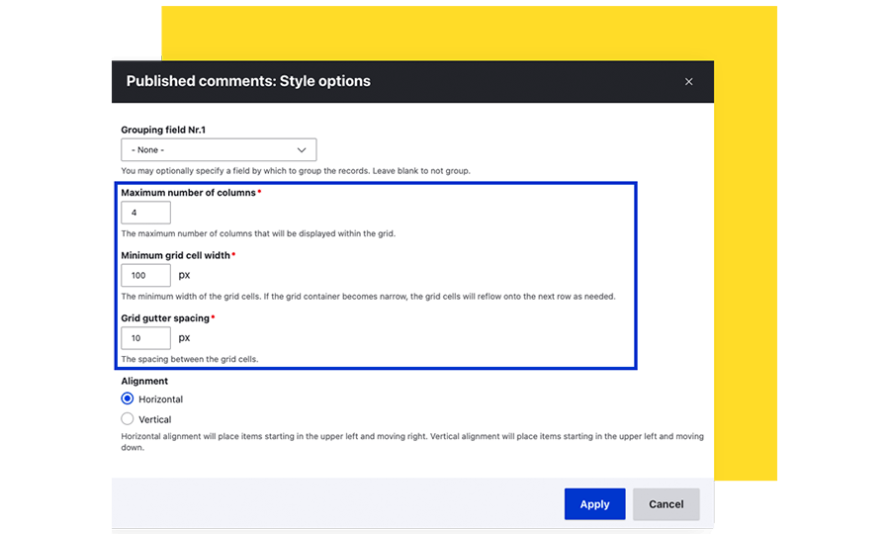
Drupal core’s Views module has long included a “grid” display. However, it wraps each row (or column) in its own <div> , which makes it impossible to make the markup responsive (i.e., switch from 4 to 3 columns at narrower screen widths).
Within Drupal 10, we have a new “Responsive Grid” display. It works better than you may hope! Instead of specifying browser screen widths and how many items you want to be in each row, you simply specify the maximum number of columns, along with the minimum width for each grid item. If the grid item becomes smaller than the minimum width, the number of items in each row will decrease.
Image

This is all powered by modern CSS, including Grid and custom properties. If you’re interested in how this works, I wrote an article about it on CSS Tricks.
2. Color Changing in the Olivero Theme
Because Drupal 10 can natively support CSS custom properties, we created functionality to enable site builders to change Olivero’s color scheme.
The user interface to change the color is really simple: the site builder only needs to choose one color (using a color picker). From there, PHP extracts the hue, saturation, and luminosity of the input color. These values are then output into the DOM via inline CSS custom properties, which are then ingested by more custom properties to create all the variations of the initial color.
Image

3. Native CSS Logical Properties
Drupal has long-supported languages that read from the right-hand side to the left (like Arabic and Hebrew) though prefixing the CSS selector with [dir=”rtl”].
Modern CSS can now use “logical properties,” which will automatically take into account the writing direction of the language. So instead of writing margin-left – when you want margin at the start of where the text starts – you write margin-inline-start.
In addition to dramatically simplifying the CSS codebase and making it more maintainable, it also reduces the bundle size of Drupal’s end-user CSS by 25%! There’s a lot more work to do with this (especially with the older parts of Drupal’s code), so more improvements are on the way! To learn more, read this excellent article on MDN.
For creating themes
4. New Theme Generator in Core
Drupal 10 offers a new way to create themes! The new theme generator functionality allows you to run a simple PHP command from your terminal to generate a new theme.
php core/scripts/drupal generate-theme mytheme
Currently, the only theme in Core that can be cloned is the Starterkit theme. However, work is being done to enable more themes to be cloneable, including Olivero. In addition, we’d love to see the theme generator be able to clone themes directly from the web.
Note that sub-theming is not going anywhere in Drupal. This means that you can still create child themes from other themes and have them inherit regions, styles, templates, etc.
5. Improvements to the Starterkit Theme Coming Soon
The new Starterkit theme (which is based on Classy) isn’t styled at all. It’s more of a starting point. That being said, it would be nice if the starting point was much closer to the finish line. To that end, we’re doing work on including some default interaction and layout styling into this theme.
The first thing we’re working on is bringing the Olivero theme’s menu system in. This menu system is vetted, highly accessible, mobile-friendly, and usable. Once developers generate, a new theme with the menu system included, all they will need to do is stylistic changes, such as colors, typography, and spacing.
More is coming! We want to create new components for items like pagers and tabs. We also want to set up an initial starting boilerplate for CSS architecture.
For editing custom themes
6. Dumping of Twig Variables that Actually Works!
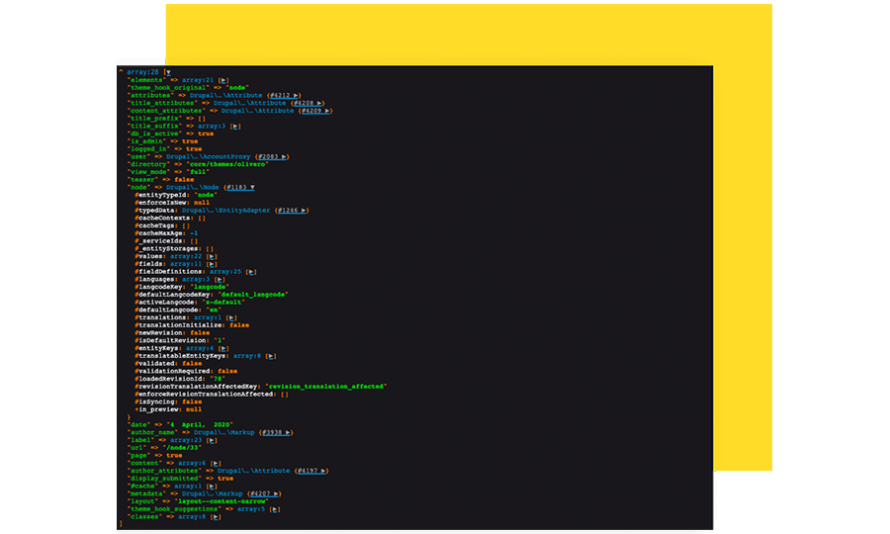
Not limited to Drupal 10 (we got this in 9.5), we now have a dumping of Twig variables that works. Previously, to get a list of variables that you could output via Twig, you had to use either Xdebug, Kint, or something similar. These packages have advantages but can also be very difficult to set up. People also used Twig’s native dump() function, which could output simple variables and objects, but it would frequently choke on larger data structures and crash Drupal.
Now, when you type in dump(), Drupal will override the function with Symfony var_dumper, and provide a really nice output of all the variables without crashing! You can browse through nodes, content, and other objects as needed. And it comes with Core!
Image

7. New Twig Filters: |add_suggestion, |add_class and |set_attribute Coming Soon
In Drupal 8 and 9, front-end developers had to write PHP to create a custom theme suggestion (which tells Drupal to load a different template for a component). In Drupal 10, this can now be done with the new |add_suggestion Twig filter!
Coupled with that are two more Twig filters that make working with Twig even easier. The upcoming |add_class and |set_attribute filters can be chained after |add_suggestion to allow parent templates to pass CSS classes and attributes to child templates!
8. Easier Accessing of Raw Data Values Coming Soon
Within Drupal, it’s always been a bit of a pain to get only the value of something, whether it be a path to a link, an image, or even a text field without field markup. Several contrib solutions attempt to accommodate this deficiency, including Fences, No Markup, and Twig Field Value.
While these solutions are great, the problem they’re solving is universal and should be handled in core. This is currently happening in a core issue, and we’re in the process of bike-shedding the API on what this will look like. But there’s a lot of momentum behind this, and I hope this arrives by 10.1.
9. Easier Twig Debugging Coming Soon
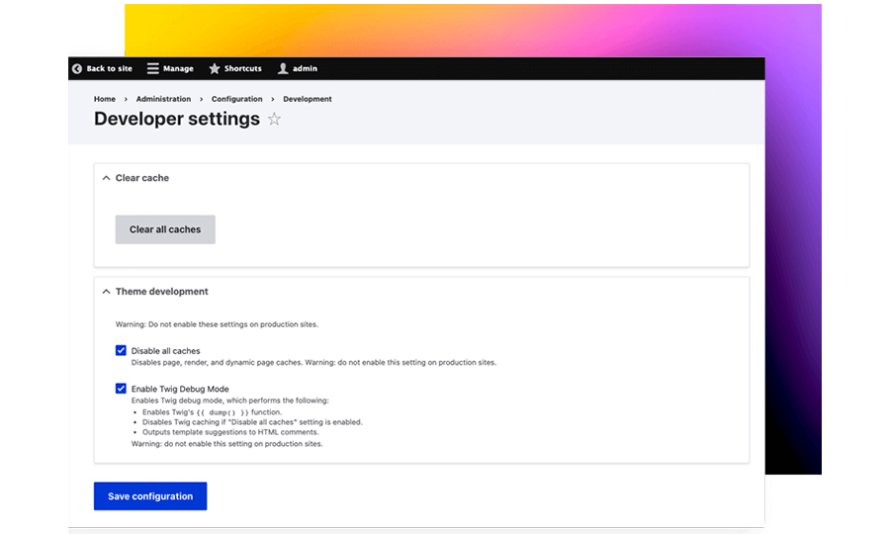
When new front-end developers start working with Drupal, the first thing they want to do is find out what template is in use and disable caching for the templates (so that changes show up immediately when the page is refreshed).
Setting up this developer-friendly state is difficult if you haven’t done it before. It involves editing the development.services.yml file, editing settings.php to point Drupal to this file, and creating multiple cache bins that point to null. Couldn’t there be a better way?
With another core issue, that’s exactly the problem we’re trying to solve! The goal is to create a simple user interface where a developer can configure their environment for development. This setting would be stored in the states table as opposed to a version-controlled configuration.
Image

The Final Frontier
10. Single Directory Components in Core Coming Soon
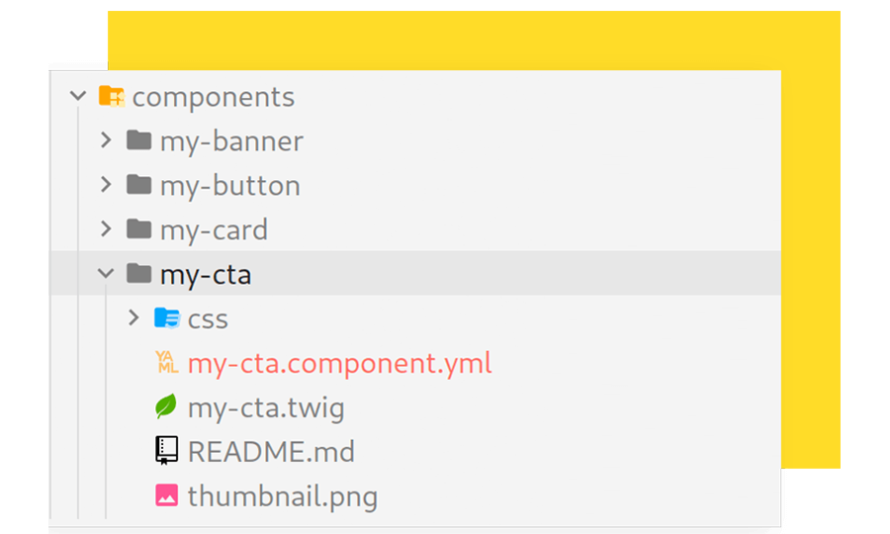
Drupal’s current front end is a bit antiquated in how it separates files. We have templates in one directory, CSS in another and JavaScript in yet another. Meanwhile, more modern frameworks have separated files and directories by components. This means that they group all files related to a single component in one directory (or file). This structure makes it much easier for developers to navigate their way around and discover related files.
Image

With Single Directory Components in Core, we’re catching up! All relevant information for a component will be stored in a single directory, and libraries will be automatically generated. Components will be able to be moved around and shared.
For the whole team
Taken together, all of these changes go a long way to smooth out and flatten the historically steep Drupal learning curve. In addition, these changes will make learning Drupal’s front end faster than ever.
If you're interested in learning even more about Drupal's front end, or would like to contribute, join me in the #frontend channel in Drupal Slack, where we have bi-weekly meetings on what our focus is and how to help.