Better Behavior-Driven Development on Remote Servers
Behavior-Driven Development is a widely-used testing methodology that is used to describe functional tests—that is, tests that operate on the whole of a system—in natural, readable language called Gherkin syntax. The goal of this methodology is to make the contents of the tests approachable to non-technical stakeholders. This makes it possible for a project’s functional tests to be meaningfully used as the acceptance criteria for the product.
Behavior-Driven Development for PHP projects is widely done using a tool called Behat, an extensible functional testing tool based on the Gherkin language. A Behat plug-in called the Behat Drupal Extension allows Behat to test Drupal functionality directly. For example, below is an example Gehrkin scenario that creates a node on a remote Drupal site:
@api
Scenario: Create a node
Given I am logged in as a user with the "administrator" role
When I am viewing an "article" content with the title "My article"
Then I should see the heading "My article"
This capability has been available for a long time, but only for testing systems where Behat and the Drupal site under test are running on the same server. This is because the functionality of the Drupal Extension is provided through different drivers; each has different capabilities, and the best one for the job must be selected by the test implementer. Recent enhancements to these drivers have now made it possible to run these same tests even when the Drupal site under test is on a remote server.
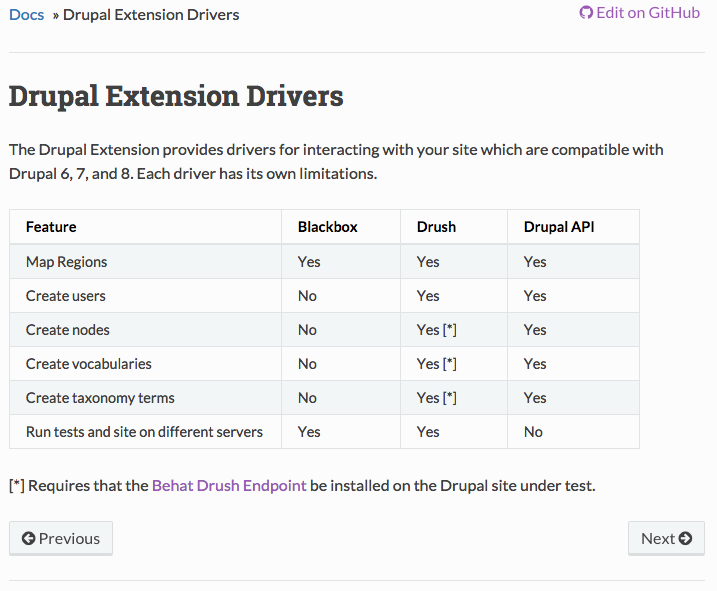
This new functionality is still in development, and is not yet available in a stable release; however, the pull request has been merged, and these features can be previewed in the latest dev releases. The documentation page on the Drupal Extension Drivers has been updated on the master branch, and now looks as follows:
Image

The items labeled Yes [*] are the newly-supported features. As you can see, in order for creation of nodes, vocabularies and taxonomy terms to work, you need to install a new component called the “Behat Drush Endpoint” on the site being tested. This is a simple Drush commandfile that provides a remote interface that the Drush Driver uses to create and remove these fixtures. See the installation instructions on the Behat Drush Endpoint project page for information on how to use it with your Drupal site. The easiest way to get started, though, is to use the example Drupal 7 Composer project, which has simple instructions for creating a new Drupal 7 site that is already set up with sample Behat scenarios using these new capabilities.
Testing on the exact remote servers that will be running your live site will increase your confidence that your deployments will go smoothly, so these new features should be a welcome and healthy step forward for many organizations.