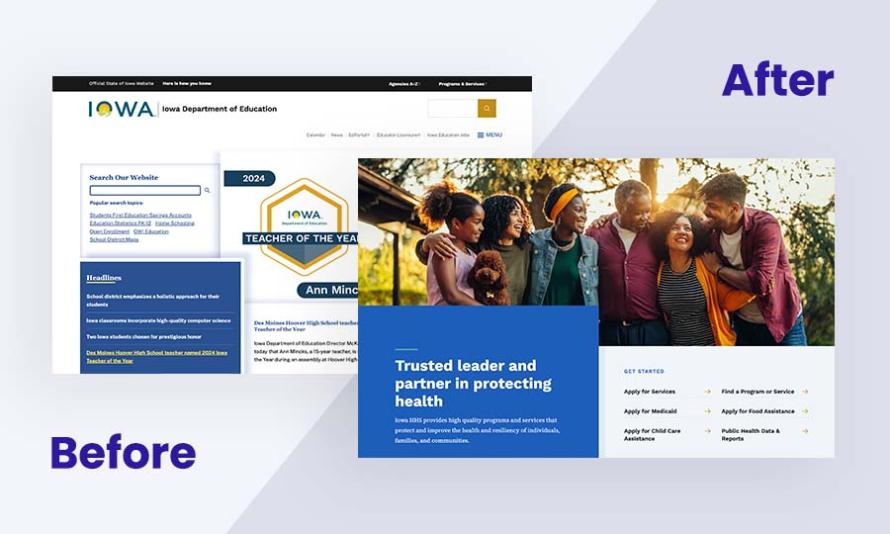
The State of Iowa Modernizes its 70+ Websites, Improves Accessibility
Image

Introduction
The State of Iowa serves 32 million visitors annually across its state agency websites. To promote the best possible user experience through an innovative design, simplicity of information and a standard platform, agencies are joining the Digital Transformation Project spearheaded in 2022.
From healthcare and education to natural resources and transportation, dozens of state agencies had to follow federal requirements to modernize their websites, improve accessibility and provide easy and fast access to all Iowans. The change did not come easy for all.
“This is a massive project,” said Alex Murphy, Project Leader for the State of Iowa’s Digital Transformation Project. “We’re talking decades of work and trying to reorganize it and bring it all to a new platform. But I’ve seen so many stakeholders, who I thought would never come on board, turn the tide and become some of our biggest champions. They were very impressed by Pantheon and Lullabot.”
Digital agency Lullabot kicked off the project in 2022 providing Iowa.gov with Drupal design and development plans. They won the project in a competitive process, culminating in a revised global design standard for the State’s site portfolio, with the first two sites launched in five months.
Lullabot chose Pantheon’s website operations platform to meet the ambitious timeline and leverage its scalable provisioning, robust security features and a baked-in integration between the CDN and Drupal as a CMS.
Image

With roughly a quarter of websites already launched with the new design and Drupal CMS, the State has recorded a major improvement in readability scores and web quality. Their goals include retiring 30% of stale content, bringing up the quality rating to 93%, lowering the readability level at or below eighth grade and improving the accessibility score to 83 or higher.
There have been many lawsuits against companies and organizations that do not have accessible websites. The State is focused on passing accessibility scoring and making sure all government services are available, confirmed Lullabot.
Read on to learn about the challenges and solutions of modernizing state government websites.
Challenge 1: Disparate hosting providers, confusing UX and distributed governance
The State of Iowa had close to 100 websites when Lullabot first performed an audit. The properties had various branding treatments, different content types and unique site architectures and navigation. Some were hosted on-premise, and others worked with digital experience platforms.
Each state agency had its own IT and web resources contracts and set its own priorities and custom implementations. Those with more funding had feature-rich websites but were often reinventing the wheel. Smaller or less-funded agencies worked with purely informational sites. “We had no oversight over the websites or features they were creating. For example, many agencies had unique license filtering and document management systems. And it’s painful for constituents. Our vision is to align these agencies on one platform to achieve economies of scale,” said Murphy.
Lullabot’s Technical Project Manager, Monica "Nikki" Flores, summarized Iowa’s Digital Transformation Project goal as providing Iowans with clean and concise web services in the fastest way possible.
Think of a senior looking for an upcoming healthcare seminar to learn how to access Medicare after they turn 65. The website should be loading fast, and they should know right away where to go without too many clicks.”
Monica "Nikki" Flores, Lullabot’s Technical Project Manager
Meeting that goal efficiently meant sharing design system implementation details and content architecture choices across the state's many agencies.
Challenge 2: Varying technical skills, inconsistent content authoring experience
Assessing the government websites, Lullabot came up with an analogy of a family home overflowing with things from many generations under one roof. Similarly, the agencies collected so much information over the years that navigating their way around thousands of pages and uploaded documents (some outdated or archived) was challenging.
“We have a lot of passionate state employees who have been here for many years. It’s their calling. They developed these websites with a lot of information so our job is to balance things out in terms of modernization. The goal is to lower the reading level to eighth grade or below, but sometimes it’s not possible because of legal documents such as the state code,” Murphy shared.
Many authors were familiar with Drupal already, while others were not. “Some had to compromise and give up really high-end bells and whistles that they’ve had for years to join our initiative,” said Murphy.
Challenge 3: Customized designs, per-agency branding
A third challenge was to convince multiple stakeholders to align around a common design and CMS platform. A different look and feel across agency sites led to confusion and imposter sites claiming to be official (common in government). A “front-door” experience with consistent branding should confirm a state agency, but that was not the case with multiple competing designs and interfaces.
Read on for solutions!
Image

Solution 1: Drupal for Easy Publishing
The State of Iowa decided to consolidate and standardize with Drupal to make website development and content publishing easy and accessible to everyone. Some agencies have a low technical capacity and need their staff to publish content of minutes or meeting announcements in between many other responsibilities. Others have dozens of content producers who need powerful publishing to keep the public informed.
We had to find something that was easy for everyone to use. And publishing in Drupal has an easy layout. It’s well-organized and provides a smooth process for the constituents on the other side as well. We felt that we always had that with Drupal so it was wise to keep it.”
Alex Murphy, Project Leader for the State of Iowa’s Digital Transformation Project
The state also contacted its peers across the U.S. and learned that many other state and local government entities use Drupal. They looked at the States of Georgia and Massachusetts (also Lullabot projects) and wanted to mirror their experience.
Solution 2: Web Governance Simplified
To help agencies align on their website needs, the Digital Transformation Project formed a steering committee with a dozen representatives from across different agencies. Individual IT groups were centralized under the Department of Management Division of Information Technology.
Each website feature request goes through the steering committee. For example, a recently built trash can feature went through the committee for approval and prioritization. The functionality allows authors to delete content, which is held in the trash can for 30 days before being removed from the site. The feature will be useful for all agencies on the platform. When new features like this one get built, Lullabot uses Pantheon's command line interface to automatically deploy the updates to all agency sites efficiently.
“We did a retrospective and sent out a survey after the first phase was completed,” said Murphy. “The agencies were just so impressed with how easy it was to use everything on the backend. Even those who were initially opposed to consolidation started jumping in and helping colleagues from other agencies to adapt.”
Solution 3: Scaling On Demand
Pantheon’s CDN and horizontal scaling of application containers ensure the State handles periodic spikes in traffic, such as during state-wide announcements or Open Enrollment for state employees. With a variety of hosting plan sizes to fit different agencies, from Performance Small (for agencies with a dozen website pages and a handful of documents) to Elite (for agencies with millions of visitors and thousands of pieces of content), Pantheon’s account management and automatic capacity increase allow for flexibility in addressing agency website usage.
Why Pantheon for Government Websites
After a full evaluation of the State’s needs and Pantheon’s offerings and suitability for the proposed project, Lullabot felt confident recommending the platform to the State of Iowa.
We went with Pantheon because you have a very transparent security policy. We’ve developed a mutually positive feedback cycle and have great visibility into Pantheon’s roadmap and platform initiatives.”
Monica "Nikki" Flores, Lullabot’s Technical Project Manager
Flores also discussed the importance of Pantheon’s serverless architecture on Google and modern developer tools, mentioning that the entire Iowa project is built on one codebase for all the sites but without the downsides of a monolithic multisite. “The ability to deploy to multiple Pantheon hosts with this one codebase is a unique advantage for large projects like this one.”
Lullabot appreciates the way that all of Pantheon’s features were available in real time and on-demand, allowing his team and the State of Iowa to go all the way through to launching a new live site without any roadblocks. “With Pantheon, we press a button within GitHub Actions and then after a few minutes, we have a new site with its own infrastructure. There are usually a lot more steps than that. The same with setting up a staging environment; having it just work out of the box is something I really like.”
For a more in-depth walk-through of how Lullabot builds a system to manage multiple sites with GitHub Actions watch Flores on the Pantheon Livestream.


