What to Expect From WordPress 6.0
WordPress 6.0 has a ton of new features for block themes and site builders using the built-in Site Editor. Many features only apply to sites that use a block theme. Dive in for more.
Image

Chances are you and your customers don’t use block themes, along with the accompanying Site Editor and theme blocks just yet. However, you should still explore all the exciting new opportunities coming in the WordPress 6.0 release, and we’ll elaborate on those below.
Let’s start with what’s new in WordPress 6.0 features for existing sites:
Enhanced Writing Experience
Text Edit Via Multiple Block Select
The block editor received enhancements for the writing flow. A feature that the block editor was missing in contrast to the Classic editor, made it now to WordPress core: You can select text over more than one paragraph block — to copy/paste/cut or to format with your keyboard shortcuts for bold or italics. The full-text formatting toolbar is not available, though.
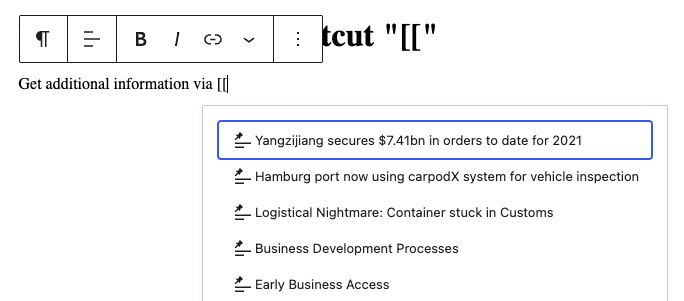
Add Internal Links Via Shortcut [[
To add internal links to your next post, try the new keyboard shortcut [[ (two square brackets). You will see in a small window a list of recently added posts, and pages. This new feature certainly speeds writing in the editor screen and makes internal linking a fun exercise. Internal linking is one of the important search engine optimization (SEO) methods for sites.
Image

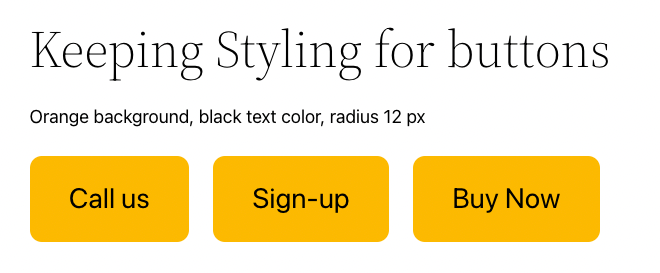
New Buttons Adopt Styling Within the Same Parent Block
Buttons block receive great enhancement: If you add one button and style it with colors, radius, etc. then add a second and third button, it will then add it with the same styling. You save time as you don’t have to replicate the formatting steps again.
Image

Transforms Keep Content Styles as Much as Possible
When you use the transform feature on block, your content stays the same, and it is adopted to the new block. Now this has been enhanced, the content also keeps its styles. For instance, you have a paragraph with a background of dark blue and the text in white, and then you decide it’s actually better to use a Quote block for the content. Now, when you use the transform button, the text keeps its background and text color. It’s also a neat quality of life update that helps content creators with their daily work.
Better List View
The List view has become a universal tool to deal with content on your page and posts, and you can use it for the site and template editor as well. It now shows collapsible panels, color codes, nested blocks, and you can drag and drop blocks via the list view, rather than dragging them around your editor canvas. The new keyboard shortcuts, Shift + Click and Shift + up/down arrows, helps with this task as well.
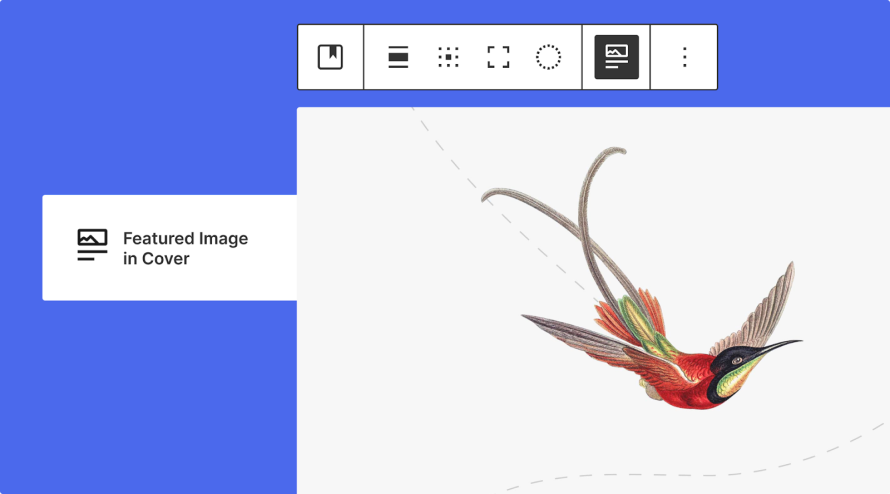
Dynamic Feature Image for the Cover Block
Many site builders were waiting for this feature: Use the featured image of a post as the background of a Cover block, that displays the post title in the foreground and maybe even an excerpt. There are now many more layouts possible.
Image

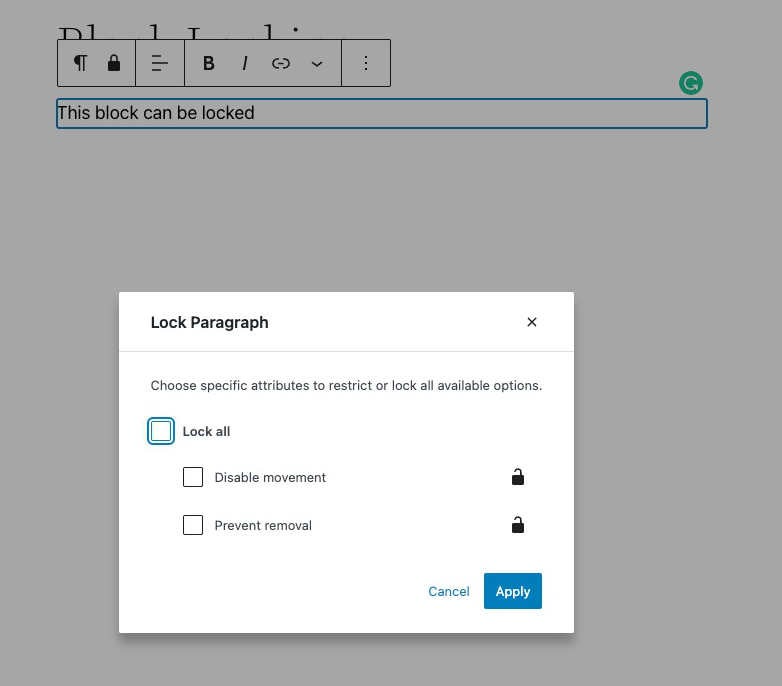
Block Locking via UI and Code
Many designers and developers have been looking for this feature: Now a site admin can lock certain blocks — all without using code. Using the interface, site owners can make sure that blocks are not moved or deleted from reusable blocks or from patterns. If they are using a block theme, they are also empowered to lock down templates and template parts.
The users access the locked/unlocked feature via the block Toolbar in the options dropdown by default.
Image

To disable this behavior, set the lock attribute to false in the block.json supports settings.
In this first iteration, preventing edits on blocks is not included, just yet. This will be implemented in a future version.
The most recent dev note details how developers can assign canLockBlocks capabilities via the block_editor_settings_all filter to certain user roles, or a particular user or disable block locking entirely.
You can also apply this feature to your patterns by using the lock attribute. This would work like this:
<!-- wp:cover {"lock":{"move":true,"remove":true}} --> <!-- wp:cover -->
Be aware, the lock setting does not propagate to the inner blocks of a cover or a group block; you would need to apply the attribute to all blocks inside as well.
Register Blocks From Themes
For a long time, registering blocks has been the domain of WordPress plugins, as they can cause content lock-in for themes or users losing content when switching themes. There are instances where the styling and functionality of a block is tightly coupled with a given theme.
For developers of bespoke themes, separating theme and plugin adds considerable deployment and project management costs. With WordPress 6.0, it is now possible to register blocks with the theme. They can use the same register_block_type function and register all assets via a block.json.
New features for Full Site Editing and Block Themes.
You might be ready to jump into the world of block themes and full site editing or even might have taken the plunge already after Chris Reynold’s post on WordPress 5.9.
WordPress 6.0 brings you a few more features and refinements to the experience for users and developers alike.
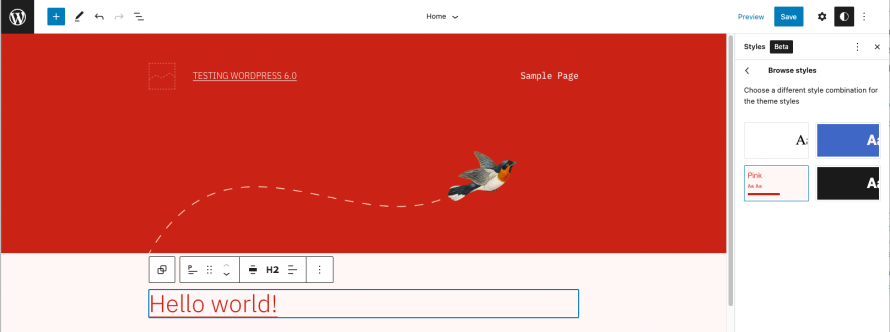
Style Variations and Style Switcher
Now you can add many style variations to your block theme and your user, and instead of switching themes entirely, you can modify the look and feel via the Style Switcher interface.
The Site Editor now has an additional icon in the top bar that allows you to browse a theme’s block styles, as seen in the screenshot of the Twenty-Twenty-Two theme.
Image

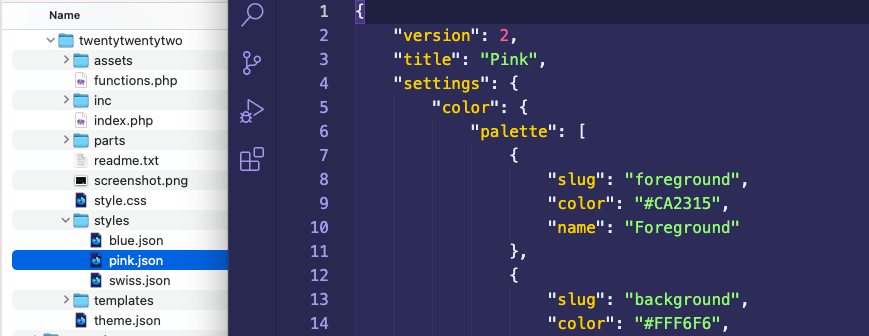
This is accomplished by adding a new folder to the theme’s root called /styles and additional theme.json files for each variation. If you look behind the scenes of the Twenty-Twenty-Two theme, you will notice three additional .json files in the /styles directory: pink.json, swiss.json, and blue.json.
Looking at the pink.json file, it is very familiar. The system uses the file name for the user interface (UI) — unless you add a title property to before the Settings section in the .json file.
Image

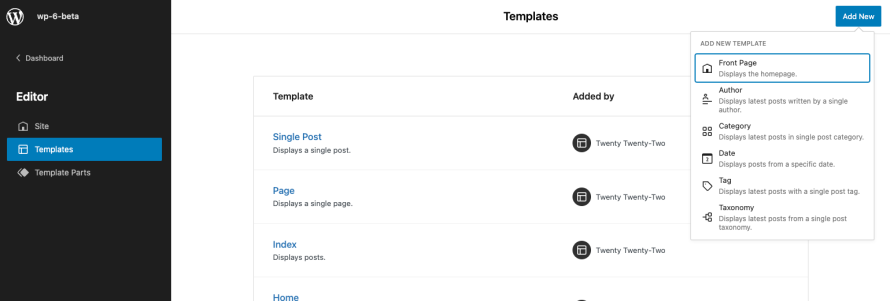
Expanded Template Options
From the top toolbar in the Templates pages of the Site Editor, the basic theme templates are now expanded with five more template types. Now Site Builders have access to templates for Author, Date, Category, Tag, and Taxonomy pages — when clicking on the Add New button in the top right corner.
Image

New Comment Blocks
Until now, only a single block was available to display post comments on sites. With WordPress 6.0, site builders receive much more granular control and can utilize a new set of blocks on Single post and Archive templates. Most of the blocks work as inner blocks for the Comment Query Loop, similar to the Query Loop block for posts. The Comment Template contains the content per comment: Title, date, avatar, author, and more. They are now minimally configurable. More design options are to come in future releases. Details on each of the blocks are available in the respective dev note.
Block Patterns Updates
There are three new features in WordPress 6.0 for Block Patterns.
Use Patterns from the Public Pattern Directory in Themes
Themes developer can reference patterns from the public directory on WordPress.org to be available to theme users via the inserter.
The slug of the pattern post on WordPress.org is the unique identifier. To make it available, it needs to be added to the theme.json pattern field as an array. Version 2 of the theme.json scheme needs to be invoked to make this work. Your user will then find the respective pattern in the inserter Patterns tab in the categories that match the categories from the Pattern Directory.
An example:
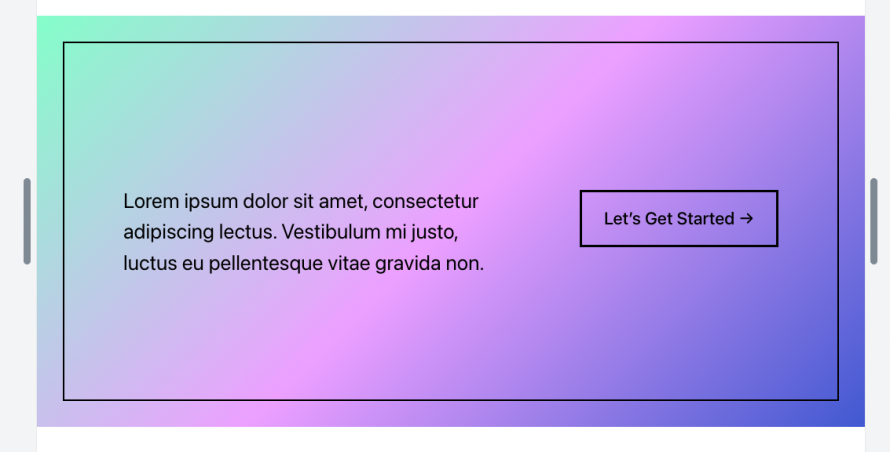
The URL of this Gradient Call to Action pattern by Brian Gardner is https://wordpress.org/patterns/pattern/gradient-call-to-action/
gradient-call-to-action is its slug
Image

The theme.json entry would look like this:
{
"version": 2,
"patterns": [ "gradient-call-to-action" ]
}
In the Directory, the Gradient Call to Action patterns is listed in the categories Buttons, Columns, and Text, and when added to the theme.json, the inserter also shows it in all three categories.
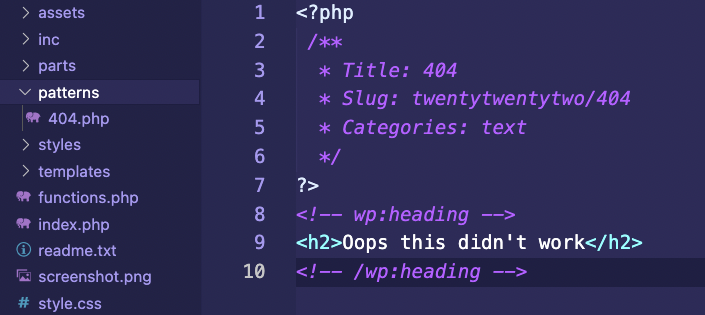
Patterns automatically detected in Theme subfolder
Creating Patterns for a theme is now much easier. The block editor now detects patterns placed in a theme’s /patterns folder. This way, theme developer can declutter their functions.php file. With this new feature, patterns can also be delegated to designers, who can write the patterns along with their templates and template parts.
All it needs is a PHP stub section on top, as you can see in an example and then the series of blocks and reusable content.And the pattern then will be available to the content creator in the inserter tab Pattern under the Category Text.
Image

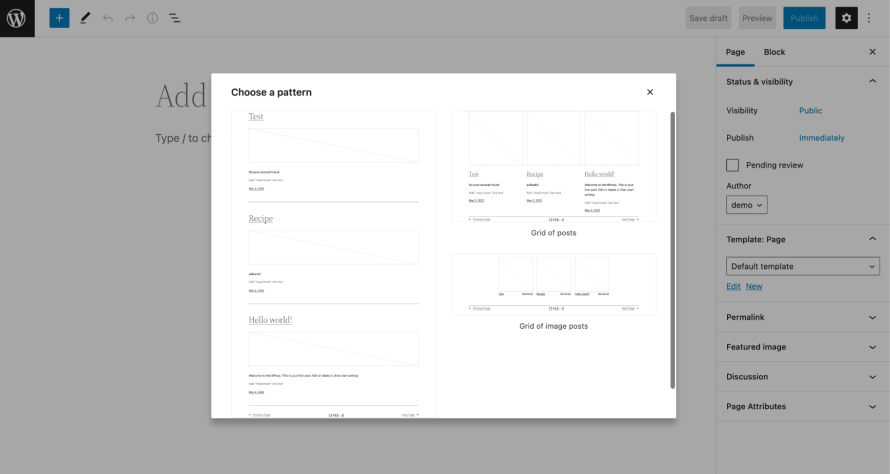
Patterns Offered on Page Creation
A very exciting new feature is the method to create patterns for page layout and offer it to the content creator when they start to create a new page. Offering patterns helps users to streamline their production process, and it helps users get a head start on the content for an about us page, contact page, or services page.
Image

WordPress 6.0 introduces a modal to show possible patterns to be used on page creation.
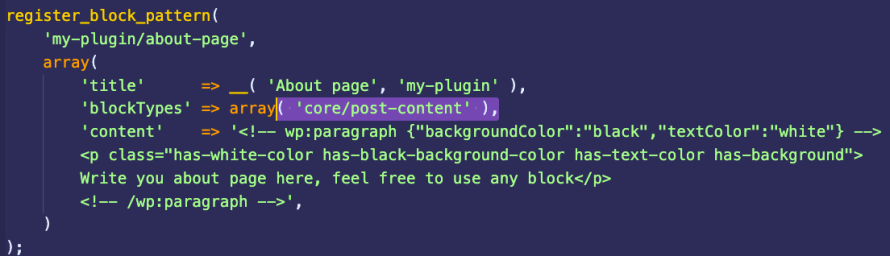
To include patterns registered in php into the modal, the theme developer includes in the blockTypes array core/post-content.
Image

This also works for the auto-detection patterns, as soon as there is a blockTypes field in the PHP stub.
Block Types: core/post-content
By default, no modal appears, as there are no patterns in WordPress Core that register for this feature. The theme or plugin developer needs to register it.
For some projects, some new features provide too much control to client sites, so often the core developer also provides filters and code examples for disabling a feature. This Dev Notes shows a code example on how to disable this feature for a site, even if a theme or a plugin decide to register page layout patterns.
Theme Export
The end goal for full site editing interfaces and Site Editor is that designers can create a WordPress Theme without touching code. The NoCode movement is coming to WordPress. While the interfaces and over controls are not yet complete, there are more features in the pipeline. For instance, one that transforms from one block pattern to another.
What will be available in WordPress 6.0 is the Theme Export feature. A new link item in the Settings section of the Site editor provides a workflow to download the existing theme, including the template and template parts, the theme.json, and modification via the Styles sidebar. You give it a name, and you now have a new theme that can be added to version control for further modification and uploaded to a new site.
Conclusion
While most of the features listed are for the block editor, block themes, and full-site editing experience, contributors working on WordPress 6.0 also implemented considerable accessibility improvements in many areas of the software. Details are available in this article.
Core contributors on the performance team, included improvements to page speed and weight of WordPress sites, by adding Caching improvements to WordPress 6.0, as well as updates to the Media component for better image handling on upload.
With over 500 improvements and 400 bug fixes, this article can’t possibly detail all the changes. The Field Guide with all the dev notes is the best resource to prepare for the WordPress 6.0 release, scheduled for May 24th, 2022.