Headless Websites: What's the Big Deal with Decoupled Architecture?
Image

Check out Pantheon's Front-End Sites.
The "headless" website architecture is gaining traction and popularity. Nearly every developer I’ve spoken to in the past six months is excited about the potential, and with good reason — this model allows breakthrough user-experiences and innovation.
This is the first in a series of posts devoted to this important emerging topic.
Introducing The "Headless" Website Architecture
There’s nothing supernatural or haunted about the idea of a headless website, so no need to worry about adding “Demon Hunting for Dummies” to your list of books to purchase. The concept is hardly new, and is more broadly known as running a decoupled architecture.
The notion of a “headless” website refers to a situation where:
- There is a traditional database-driven CMS which editors use to maintain the content for the site, usually via the same old admin interface as always.
- The content for the site is accessible via a web-service API, usually in a RESTful manner and in a mashup-friendly format such as JSON.
- The end-user experience is delivered by a JavaScript application rendering the output of this API into HTML, frequently making use of a modern application framework like Angular, React or Vue.
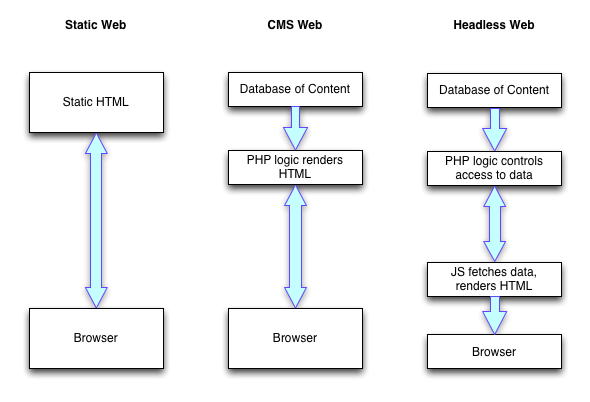
In practice, this adds an additional layer of abstraction between your end user and your website, extending an existing trend. The rise of CMSs introduced a separation of content and display on the back-end starting over 10 years ago; the headless web continues this development:
Image

The decoupled model is already being used today by developers in both Drupal and WordPress, and future releases will deepen support. WordPress & Drupal 8 both include a JSON REST API built-into its core. Expect to see further developments like these driving headless architecture.
Why Does It Matter?
By shifting responsibility for the user experience completely into the browser, the headless model provides a number of benefits:
- Set front-end developers free from the conventions and structures of the back-end. Headless development not only eliminates “div-itis”, it gives front-end specialists full control over the user experience using their native tools.
- Speed up the site by shifting display logic to the client-side and streamlining the back-end. An application focused on delivering content can be much more responsive than one assembles completely formatted responses based on complex rules.
- Build true interactive experiences for users by using your website to power fully functional in-browser applications. The back-end becomes the system of record and “state machine”, but back-and-forth interaction happens real-time in the browser.
To sum up, headless website development has the potential to unleash the creative power of front-end developers to deliver faster, more responsive, and richer user experiences. You can see why everyone is so excited.
In upcoming posts we’ll dig into specific use-cases and techniques for building headless websites, as well as the known risks and downsides.
Further reading:
- The Headless Drupal developer group.
- Gizra: Headless Drupal with Angular + RESTful module
- Chris Knowles: Delivering WP Content to Angular Apps
Editor’s Note: This post was originally published on July 14, 2014 and has been updated for accuracy and comprehensiveness.