Steve Persch, Director, Developer Relations Reading estimate: 2 minutes
Introducing Front-End Sites in the Pantheon Dashboard
Run a decoupled architecture with Early Access support for Front-End Sites built with frameworks like Next.js or Gatsby paired with WordPress or Drupal.
The appeal of decoupled architectures has stood for years in the website operations community.
But many teams have stayed on the sidelines or got burned by these approaches. Churning tools and tactics in the front-end ecosystem have overwhelmed so many teams who see the promise of faster websites, rapid iteration and better results but don't want to bet too heavily on the wrong tool and get stuck.
We see a better way. Now in Early Access, Front-End Sites on Pantheon run frameworks using Server-Side Rendering of Node.js and Static Site Generation to generate some of the fastest sites on the web.
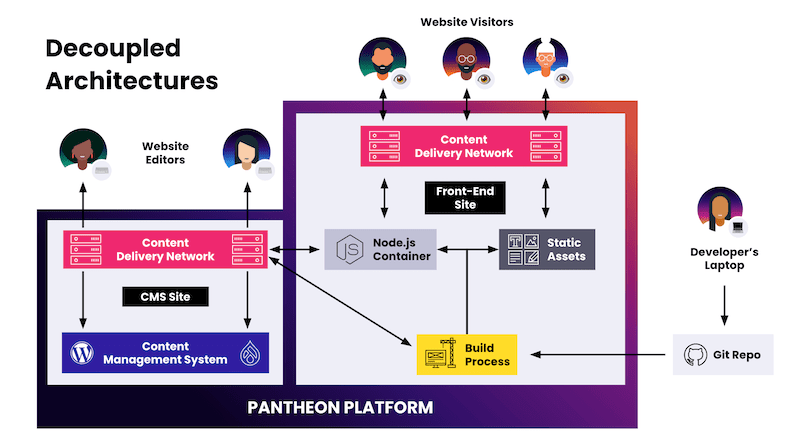
Image

Different teams pick this architecture for different reasons:
Some site owners want to maximize the pace at which they can make changes to that public-facing front end in order to meet changing business needs. It's often safer to do high-velocity experimentation and changes to a front-end site when it is decoupled from higher-risk changes involving a back-end database.
For some teams, the appeal comes from having a hard divide between back-end and front-end developers that should then be reflected in a clear line between the back-end content management system and the front-end presentation.
Some developers have a strong preference for newer frameworks written in JavaScript that are often faster to adapt to changing needs than the decades-old systems that run much of the web.
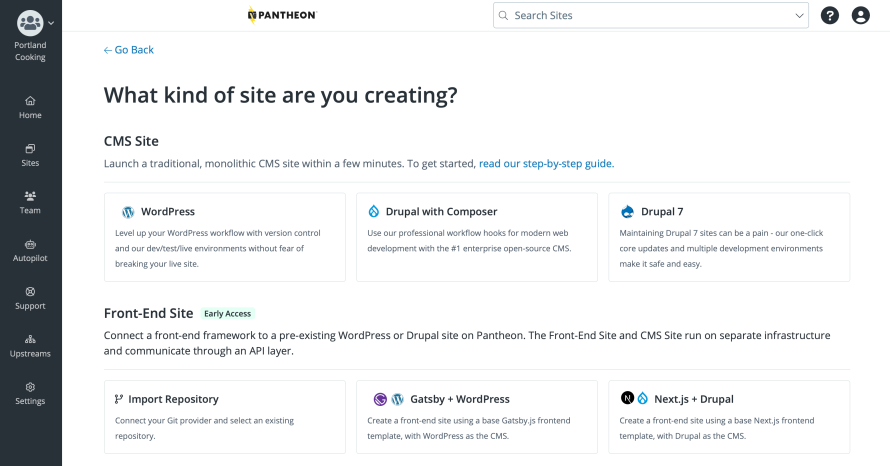
To get started on that foundation, site creation in our new dashboard now shows options for spinning up Gatsby, preconfigured to play well with WordPress and Next.js with Drupal combination as well.
Image

In Pantheon's new dashboard, customers with Early Access can create combinations of front-end frameworks and CMS sites.
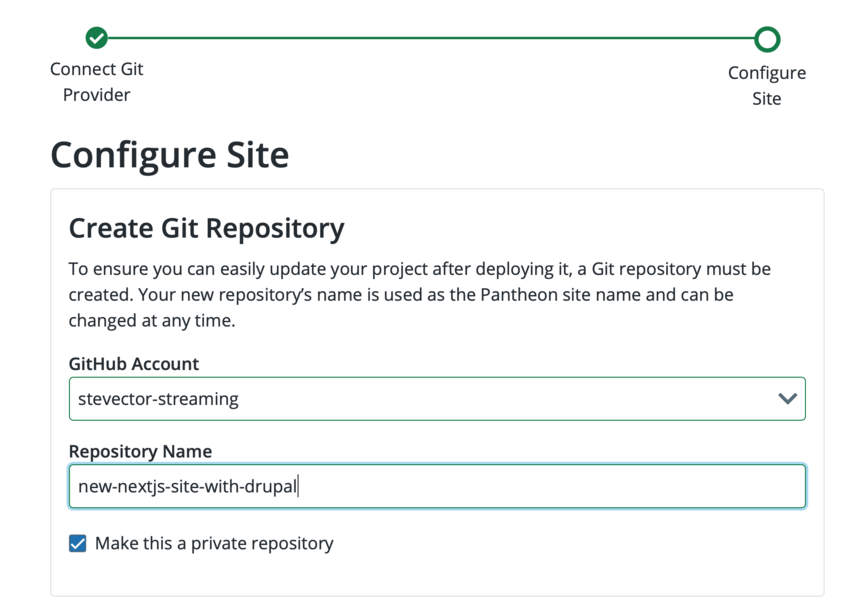
Image

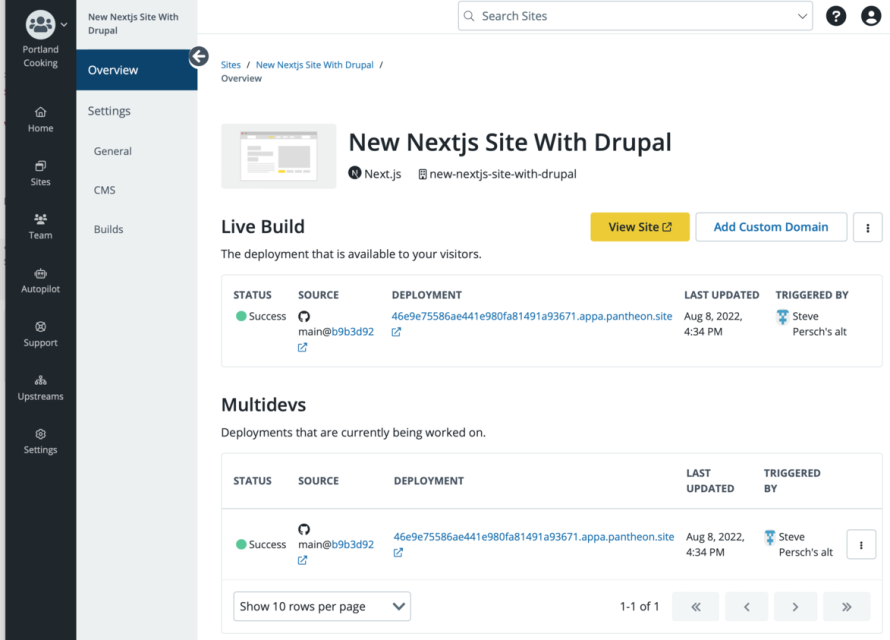
Creating a new Front-End Site in the Pantheon dashboard also generates a new GitHub repository to hold the front-end codebase.
Teams using a decoupled architecture also benefit from running both front-end and back-end code on the same platform that can provide sensible defaults for both sides to communicate efficiently.
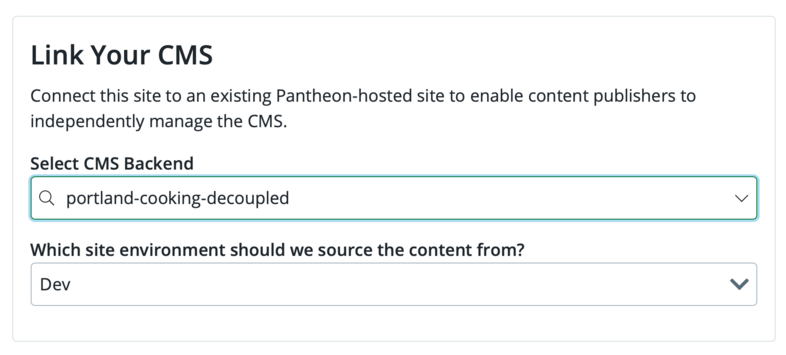
Image

Front-end frameworks connected to Pantheon-run CMS sites get variables pre-configured to connect to the appropriate CMS environment.
Code changes and pull requests on GitHub trigger rebuilds and redeployments of the front-end codebase on Pantheon's platform.
Image

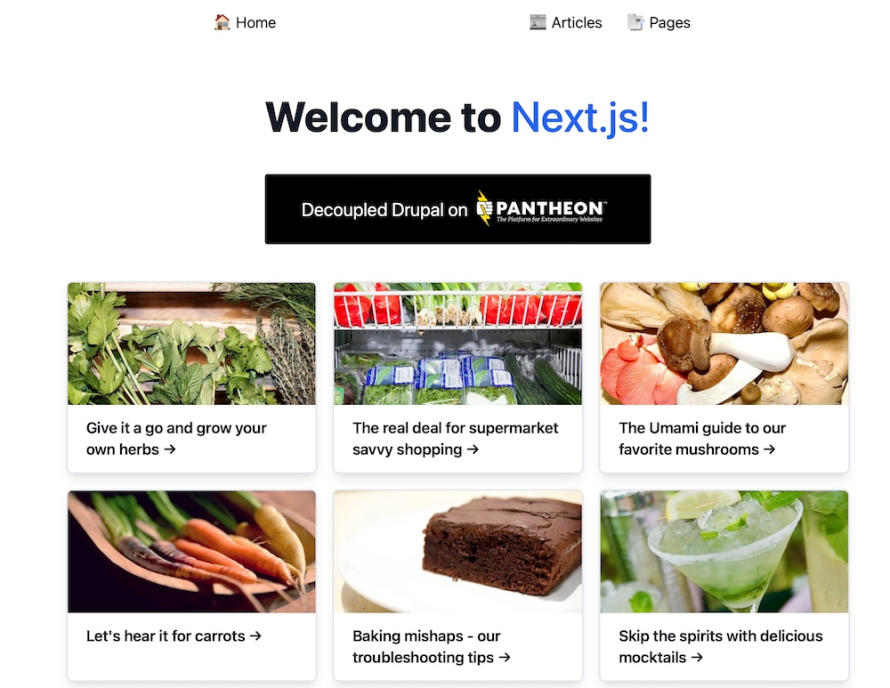
Customers with Early Access to these capabilities can start by following our documentation to create sandbox copies of our starter examples.
Image

With these examples and a unified platform, we are optimistic that web teams will spend less time on the minutiae of different rendering techniques and focus more on the details specific to their sites that matter for making the best user experience on the web.
With Front-End Sites, we intend to set the guardrails our customers depend on to make WebOps succeed for them. One customer said that he wants "state-of-the-art, not bleeding edge." Similar sentiments have come up over and over again as we've discussed the changing web landscape with our community.
In the coming weeks and months, we look forward to sharing stories of customers who have gone live using this tech stack. One partner agency of ours, Digital Polygon, has written a breakdown of how their site is performing better after switching from a monolithic WordPress site to a decoupled architecture with Next.js.
If you are interested in learning more or requesting early access go to our page on decoupled architectures.
Topics
Discover More
Why a Decoupled Practice Works for the Tourism Industry
Michaela Morgan
Reading estimate: 6 minutes
Delivering Purpose-Driven Decoupled Experiences with Molly Duggan
Michaela Morgan
Reading estimate: 7 minutes
Building Blazing Fast Decoupled Sites with Easytech Green
Michaela Morgan
Reading estimate: 3 minutes


